Image Fusion Tracker
| Related documentations |
|---|
| Target Manager |
| Recommended Conditions for Target Images |
| Tracker Coordinate System in Unity |
The Image Fusion Tracker recognizes and tracks planar images. It can demonstrate not only 3D objects but also videos, even the transparent one.
After target recognition and initial poses are acquired through the MAXST SDK, use ARCore for tracking.
The biggest difference from the existing Image Tracker is that the existing Image Tracker tracks through the frame input from the RGB camera. Due to the nature of RGB cameras, tracking will be lost if the target deviates from the camera frame or if there are few feature points. Image Fusion Tracker, on the other hand, tracks through the Nreal SLAM, which allows the target to deviate from the camera frame or keep the feature point at least without tracking, due to the nature of learning the environment in which the current target lies.
※ To use the Nreal SLAM, you must enter the actual size. (See Start / Stop Tracker)
Make Image Fusion Tracker Scene
Set Target Image
Add / Replace Target Image
Train Target Image Instantly
Start / Stop Tracker
Use Tracking Information
Make Image Fusion Tracker Scene
Install MAXST AR SDK For Unity, MAXSTARSDK_FOR_NRSDK, and NRSDKForUnity_Release.
Create a new scene.
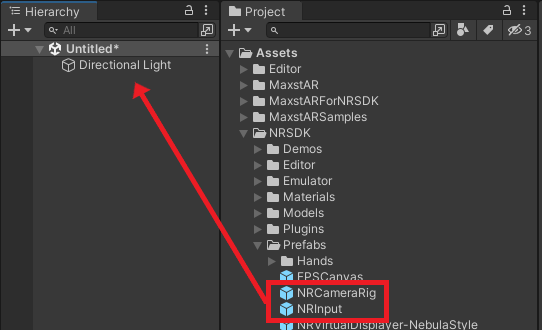
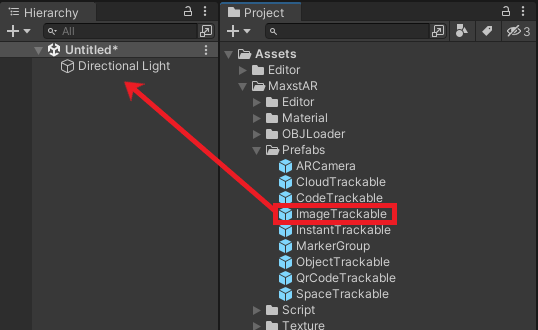
Delete the Main Camera that exists by default, then go to Assets > NRSDK > Prefabs > NRCameraRig, NRInput, Assets > MaxstAR > Prefabs >ImageTrackable to your scene.


※ In the Project window, you need to add the license key to Assets > Resources > MaxstAR > Configuration.
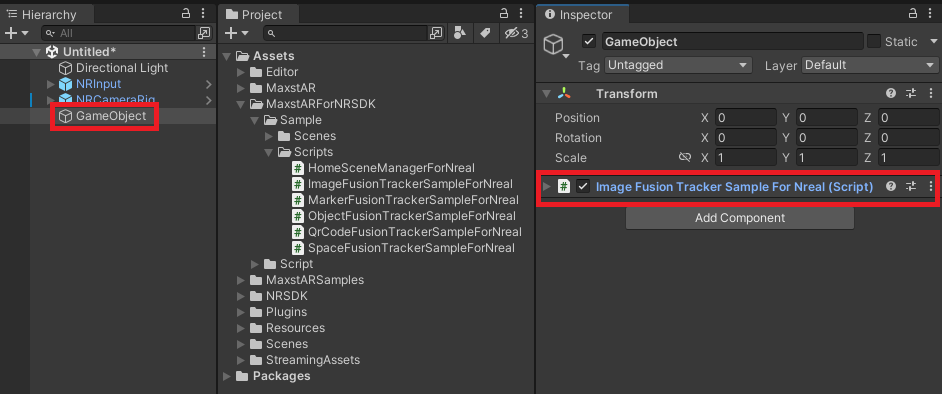
In the GameObject tab at the top, create an empty object and add the Assets > MaxstARSamples > Scripts >ImageTrackerSampleForNreal script as a component.

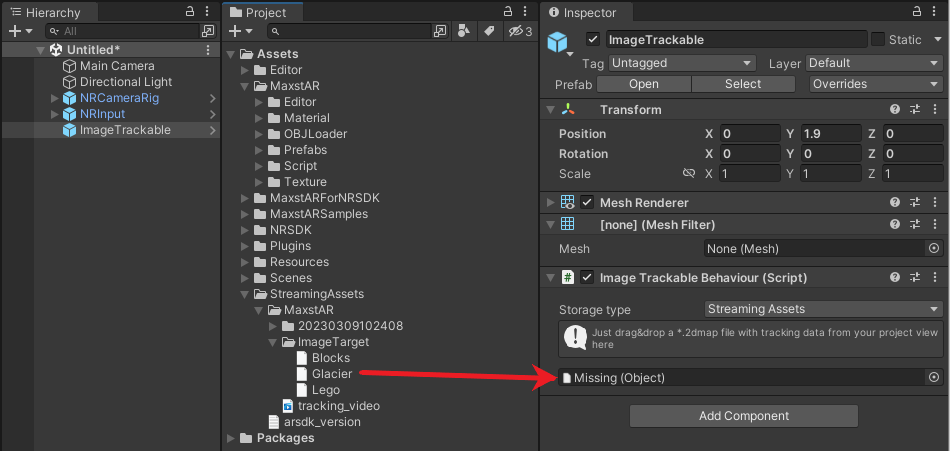
Drag the Sample Assets > StreamingAssets > MaxstAR > ImageTarget >Sample Map File into ImageTrackable's Inspector to set up the map.

The cube will be augmented by illuminating the target image to the camera after Play.

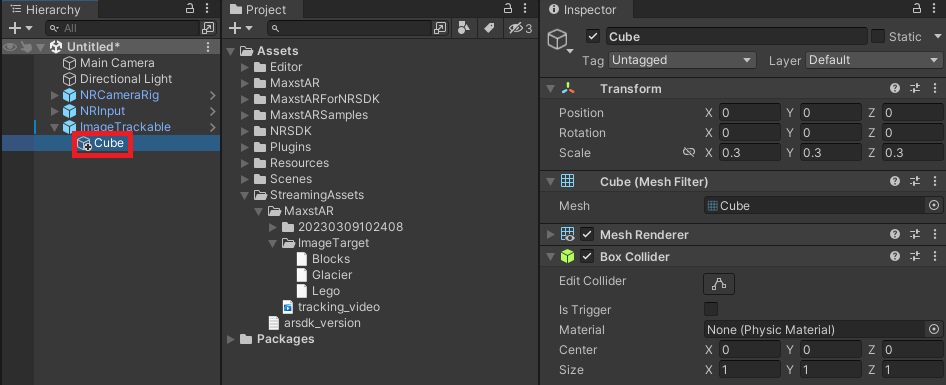
Create a cube as a child of ImageTrakable and adjust its size and position. ※ Target image file is located in Assets > Editor > MaxstAR > Textures >ImageTarget folder.
Set Target Image
By callingaddTrackerData() to register the map file and callingloadTrackerData(), target image can be tracked. To set a target image, refer to the following code.
>ImageTrackerSampleForNreal.cs
private void AddTrackerData()
{
foreach (var trackable in imageTrackablesMap)
{
if (trackable.Value.TrackerDataFileName.Length == 0)
{
continue;
}
if (trackable.Value.StorageType == StorageType.AbsolutePath)
{
TrackerManager.GetInstance().AddTrackerData(trackable.Value.TrackerDataFileName);
TrackerManager.GetInstance().LoadTrackerData();
}
else if (trackable.Value.StorageType == StorageType.StreamingAssets)
{
if (Application.platform == RuntimePlatform.Android)
{
StartCoroutine(MaxstARUtil.ExtractAssets(trackable.Value.TrackerDataFileName, (filePah) =>
{
TrackerManager.GetInstance().AddTrackerData(filePah, false);
TrackerManager.GetInstance().LoadTrackerData();
}));
}
else
{
TrackerManager.GetInstance().AddTrackerData(Application.streamingAssetsPath + "/" + trackable.Value.TrackerDataFileName);
TrackerManager.GetInstance().LoadTrackerData();
}
}
}
}
Add / Replace Target Image
- Create a map file refer to Target Manager.
- Download the file you created.
- Import the downloaded file.
- Set a target image.
Train Target Image Instantly
If you want to use a raw image file as an image target without an offline training process via Target Manager, enter a JSON object as the first parameter of AddTrackerData(). A sample JSON format is like below.
{
"image":"add_image",
"image_path":"ImageTarget/Blocks.png",
"image_width":0.26,
}
The "image":"add_image" pair should be located at first. The value of "image_path" is an image path and the value of "image_width" is a real width (meter unit) of an image target.
A sample code is like below.
TrackerManager.GetInstance().AddTrackerData("{\"image\":\"add_image\",\"image_path\":\"ImageTarget/Blocks.png\",\"image_width\":0.26}", true);
If copying to external storage, enter the full path and set the second parameter to false. The instant training permits only jpg and png formats. An image width as a pixel size should be more than 320 and the best is 640.
※ Instant training of an image takes twice as much time as loading a 2dmap.
※ You must call LoadTrackerData () after calling AddTrackerData ().
Start / Stop Tracker
TrackerManager.getInstance().isFusionSupported()
This function checks whether or not your device supports Fusion. Return value is bool type. If true, it supports the device in use. If it is false, it does not support the device.
TrackerManager.getInstance().GetFusionTrackingState();
Pass the tracking status of the current Fusion.
The return value is an int of -1, which means that tracking isn't working properly, and 1 means that it's working properly.
After loading the map, refer to the following code to start / stop the tracker.
>ImageTrackerSampleForNreal.cs
void Start()
{
...
CameraDevice.GetInstance().SetARCoreTexture();
TrackerManager.GetInstance().StartTracker(TrackerManager.TRACKER_TYPE_IMAGE_FUSION);
...
}
void OnApplicationPause(bool pause)
{
...
TrackerManager.GetInstance().StopTracker();
...
}
void OnDestroy()
{
...
TrackerManager.GetInstance().StopTracker();
TrackerManager.GetInstance().DestroyTracker();
}
When creating a 2dmap, the actual size must be entered correctly. (Unit: m)
You must enter the actual size of the target. If you do not enter the correct actual size, the content will not be augmented properly.
It must be run in the following order: startTracker (), addTrackerData(), loadTrackerData().
Use Tracking Information
Refer to the following code to use the tracking information.
>ImageTrackerSampleForNreal.cs
void Update()
{
...
TrackingState state = TrackerManager.GetInstance().UpdateTrackingState();
TrackingResult trackingResult = state.GetTrackingResult();
for (int i = 0; i < trackingResult.GetCount(); i++)
{
Trackable trackable = trackingResult.GetTrackable(i);
imageTrackablesMap[trackable.GetName()].OnTrackSuccess(trackable.GetId(), trackable.GetName(), trackable.GetNRealPose());
}
}



