Marker Tracker
| 관련 문서 |
|---|
| Marker |
| Tracker Coordinate System in Unity |
1. 정의
2. Video See-Through
2.1. Marker Tracker 씬 구성
2.2. 타깃 마커 설정
2.3. Tracker 시작 / 종료
2.4. Tracking 정보 이용
2.5. Tracking 모드 변경
2.6. UI Canvas
2.7. IMU 데이터 가져오기
3. Optical See-Through
3.1. Marker Tracker 씬 구성
3.2. UI Canvas
1. 정의
마커를 인식/추적하여 이미지, 3D 모델, 영상 등 다양한 콘텐츠를 증강시킬 수 있습니다. 인식해야 하는 타깃의 수가 많을 때 마커를 활용할 수 있습니다. 맥스트가 개발한 8,192개의 고유 마커가 제공됩니다.
2. Video See-Through
2.1. Marker Tracker 씬 구성
새로운 Scene을 생성하세요.
Default로 존재하는 Main Camera를 삭제한 후, Project 탭의 Assets > MaxstAR > Prefebs > ARCamera, MarkerGroup을 Scene에 추가하세요.
빈 객체를 생성하고 Assets > MaxstARSamples > Scripts > MarkerTrackerSample 스크립트와 TouchController를 컴포넌트로 추가하세요. MarkerTrackerSample 스크립트의 Ar Camera Inspector에 ARCamera 오브젝트를 드래그합니다.
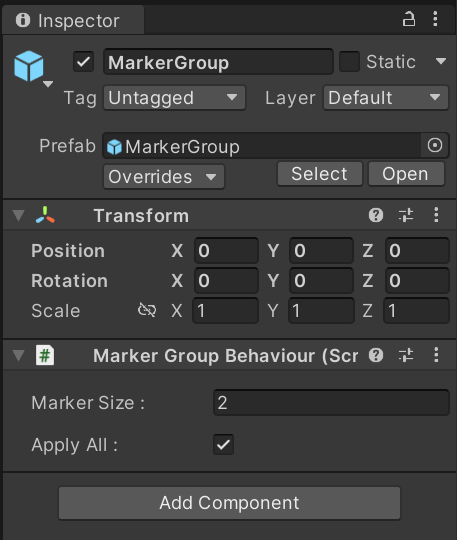
MarkerGroup의 Marker Size에 실제 마커의 사이즈를 미터 단위로 입력하세요. 마커의 크기가 10cm인 경우, 0.1로 입력합니다. (마커별 사이즈가 다르다면, Marker Size 하단의 Apply All의 체크를 해제하고, MarkerTrackable에 사이즈를 각각 입력하여 주면 됩니다.)

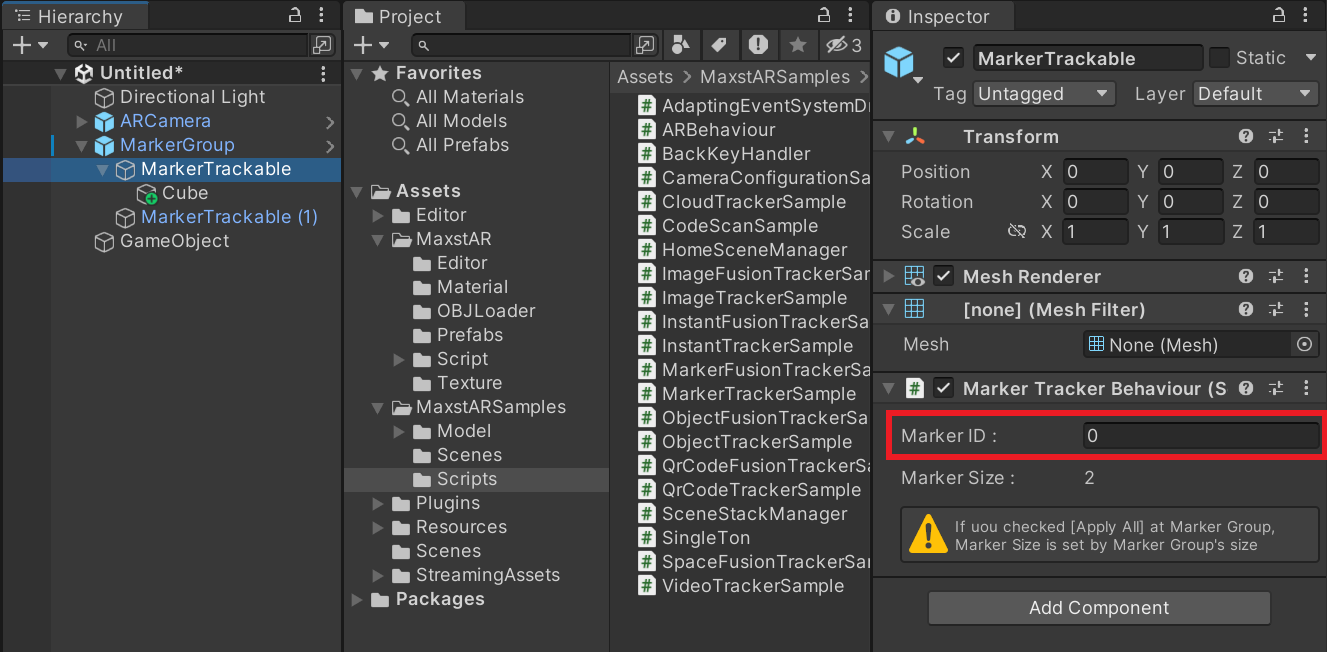
MarkerGroup에 하위에 사용하는 마커의 개수만큼 MarkerTrackable을 복사하고, 각각의 MarkerTrackable에 사용하는 Marker ID(0~8191)를 입력하여 줍니다.

MarkerTrackable의 하위에 증강할 콘텐츠, 예를 들면 Cube를 생성하고 크기와 위치를 적절히 조절합니다.
Play 후 카메라에 타깃 마커를 비추면 콘텐츠, Cube가 증강됩니다.
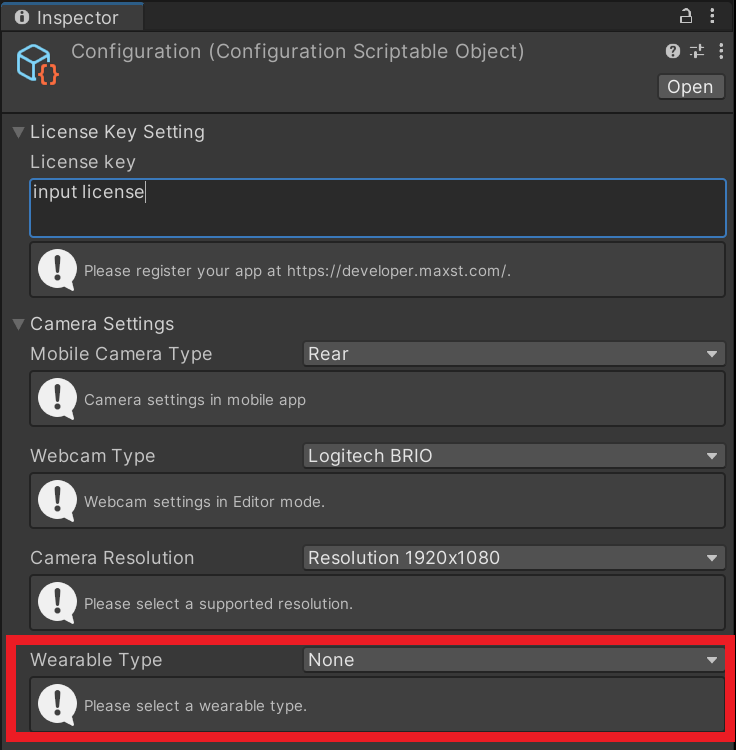
빌드할 스마트 글래스를 PC에 연결하고, ARCamera > Configuration > Wearable Type 을 None 로 설정한 뒤 빌드하세요.
 *타깃 마커 파일은 Marker에 있습니다.
*타깃 마커 파일은 Marker에 있습니다.
2.2. 타깃 마커 설정
AddTrackerData ()를 호출해서 타깃 마커 사이즈(미터 단위)를 입력하면 해당 마커에 실제 사이즈 단위로 Tracking 할 수 있는 상태가 됩니다. 타깃 마커를 설정하는 방법은 다음 코드를 참고하세요.
>MarkerTrackerSample.cs
private void AddTrackerData()
{
foreach (var trackable in markerTrackableMap)
{
if (trackable.Value.TrackerDataFileName.Length == 0)
{
continue;
}
TrackerManager.GetInstance().AddTrackerData(trackable.Value.TrackerDataFileName);
TrackerManager.GetInstance().AddTrackerData("{\"marker\":\"set_scale\",\"id\":\"0\", \"scale\":0.042}", false);
}
TrackerManager.GetInstance().LoadTrackerData();
}
2.3. Tracker 시작 / 종료
마커 설정을 마친 후 Tracker를 시작 / 종료하려면 다음 코드를 참고하세요.
>MarkerTrackerSample.cs
void Update()
{
...
TrackerManager.GetInstance().StartTracker(TrackerManager.TRACKER_TYPE_MARKER);
PanaceaDevice.GetInstance().StartCamera(this);
...
}
void OnApplicationPause(bool pause)
{
...
TrackerManager.GetInstance().StopTracker();
...
}
void OnDestroy()
{
...
TrackerManager.GetInstance().StopTracker();
TrackerManager.GetInstance().DestroyTracker();
...
}
2.4. Tracking 정보 이용
Tracking 정보를 이용하려면 다음 코드를 참고하세요.
>MarkerTrackerSample.cs
void Update()
{
...
TrackingResult trackingResult = state.GetTrackingResult();
for (int i = 0; i < trackingResult.GetCount(); i++)
{
Trackable trackable = trackingResult.GetTrackable(i);
int markerId = -1;
if (int.TryParse(trackable.GetName(), out markerId))
{
if (markerTrackableMap.ContainsKey(markerId))
{
markerTrackableMap[markerId].OnTrackSuccess(trackable.GetId(), trackable.GetName(), trackable.GetPose());
}
}
}
}
2.5. Tracking 모드 변경
Marker Tracker는 NORMAL_TRACKING, ENHANCED_TRACKING, JITTER_REDUCTION_ACTIVATION, JITTER_REDUCTION_DEACTIVATION 모드가 있습니다.
기본 설정은 NORMAL_TRACKING 모드 입니다.
- NORMAL_TRACKING: 기존 marker tracker와 같은 기능입니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.NORMAL_TRACKING);
- ENHANCED_TRACKING: 가장 먼저 인식된 타깃 마커 하나만을 집중 추적하는 기능입니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.ENHANCED_TRACKING);
- JITTER_REDUCTION_ACTIVATION: Tracking시 칼만 필터를 사용하여 떨림을 보정합니다. 카메라 또는 타겟의 급격한 위치 이동시, 증강된 컨텐츠의 이동이 약간의 지연이 생기는 것처럼 보일 수 있습니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.JITTER_REDUCTION_ACTIVATION);
- JITTER_REDUCTION_DEACTIVATION: Tracking시 떨림을 줄이는 기능을 취소합니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.JITTER_REDUCTION_DEACTIVATION);
2.6. UI Canvas
Video See Through 모드에서 Canvas 를 추가할 경우 모바일 디바이스에서 Touchpad Canvas로 조작하여 글래스의 메인 Canvas의 커서를 이동하고 클릭합니다.
- 메인 캔버스를 생성하고, TouchController > Target Canvas Inspector에 생성한 캔버스를 드래그합니다.
- 필요한 경우 Touch controller Inspector에서 커서 이미지, 색상, 사이즈 및 터치패드 이미지, 생상 등을 세팅합니다.(세팅하지 않을 경우 기본값 적용)
2.7. IMU 데이터 가져오기
오일러각 및 쿼터니언 값이 제공됩니다.
- PanaceaDevice.GetInstance().GetEulerAngles() 메소드로 오일러각을 가져올 수 있습니다.(Pitch,Roll,Yaw,timestamp;)
ex) 3.83,-4.82,153.07,7876428; - PanaceaDevice.GetInstance().GetQuaternion() 메소드로 쿼터니언을 가져올 수 있습니다.(Quaternion[z],[y],,[w],timestamp;)
ex) 5.0384e-02,-1.8352e-02,5.2348e-01,8.5035e-01,7876428;
void Update()
{
...
string euler = PanaceaDevice.GetInstance().GetEulerAngles();
string quaternion = PanaceaDevice.GetInstance().GetQuiaternion();
...
}
3. Optical See-Through
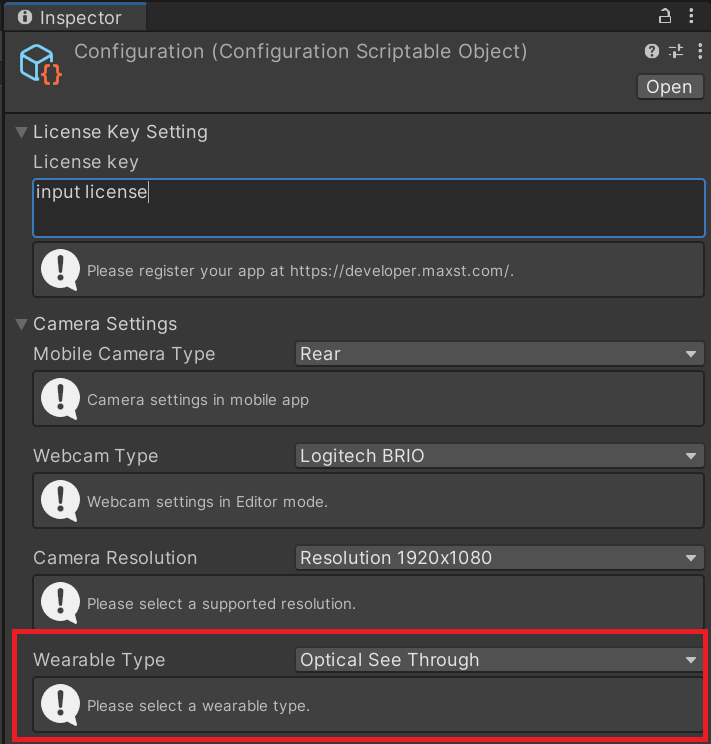
Optical See-Through로 개발할 경우 ARCamera > ARManaver > Configuration > Wearable Type을 Optical SeeThrough로 선택하면 Video See-Through와 개발과정 비슷합니다. 다만 캔버스 추가 작업에는 차이가 있습니다. 아래의 UI Canvas를 참고하세요.
3.1. Marker Tracker 씬 구성
Play 후 카메라에 마커를 비추면 Cube가 증강됩니다.
※ ARCamera 의 Configuration 의 Wearable Type을 Optical See through 모드로 변경하였더라도, 유니티 에디터 모드에서는 일반 Image Tracker 와 동일한 화면이 출력됩니다. Optical see through 모드는 지원되는 장치에서만 구동됩니다.빌드할 스마트 글래스를 PC에 연결하고, ARCamera > Configuration > Wearable Type 을 Optical See through 로 설정하세요.

3.2. UI Canvas
Optical See Through 모드에서 Canvas 를 추가할 경우 모바일 디바이스에서 Touchpad Canvas의 방향버튼 및 입력버튼으로 글래스의 메인 Canvas의 버튼을 이동, 선택 및 클릭합니다.
- 빈 GameObject를 생성하고 하위에 메인 캔버스를 생성합니다.
- 캔버스를 World 모드로 변경한 뒤에 캔버스의 사이즈를 조정하고, UI 컴포넌트를 추가합니다.
- MarkerTrackerSample 스크립트의 Canvas Trackable Inspector에 Canvas를 자식으로 갖는 GameObject(CanvasTrackable)를 드래그합니다.
- TouchController > Optical Target Canvas Inspector에 생성한 캔버스를 드래그합니다.
- 캔버스는 추적에 성공한 타깃 위에 증강됩니다.
- 모바일 디바이스에서 방향버튼을 터치하면 Unity Navigation Option에 따라 버튼이 선택됩니다.



