QR Code Tracker
| 관련 문서 |
|---|
| Tracker Coordinate System in Unity |
1. 정의
2. Video See-Through
2.1. QR Code Tracker 씬 구성
2.2. QR Code 검색어 설정
2.3. Tracker 시작 / 종료
2.4. Tracking 정보 이용
2.5. Tracking 모드 변경
2.6. UI Canvas
2.7. IMU 데이터 가져오기
3. Optical See-Through
3.1. QR Code Tracker 씬 구성
3.2. UI Canvas
1. 정의
QR Code를 인식/추적하여 다양한 콘텐츠를 증강시킬 수 있습니다. 실생활에서 사용되는 QR Code의 정보를 그대로 증강시키거나 이 정보를 이용한 URL 링크 버튼을 증강시킬 수도 있고 3D 모델 또는 이미지를 증강시킬 수도 있습니다. QR Code 모델 2 이상 지원합니다.
2. Video See-Through
2.1. QR Code Tracker 씬 구성
새로운 Scene을 생성하세요.
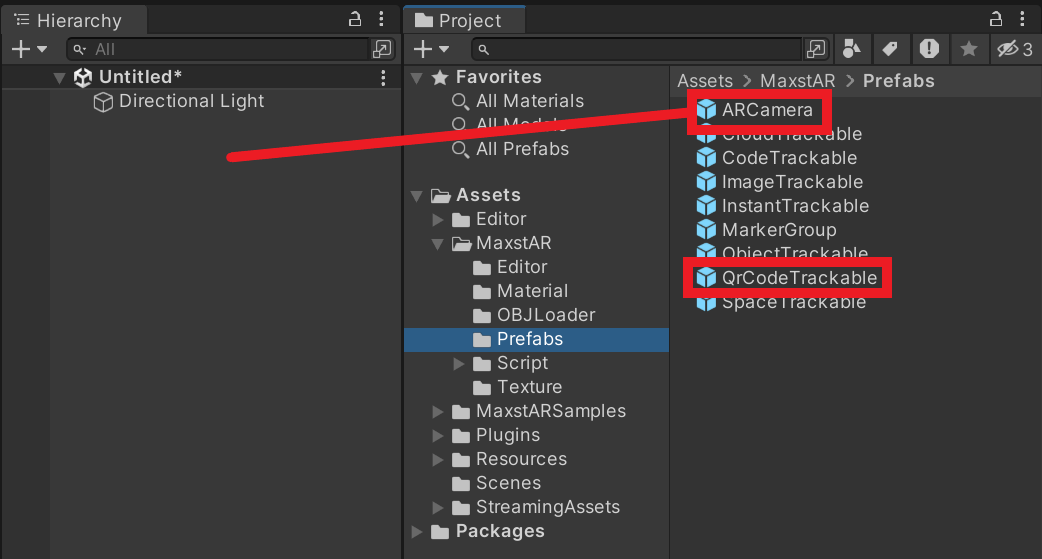
Default로 존재하는 Main Camera를 삭제한 후, Project 탭의 Assets > MaxstAR > Prefebs > ARCamera, QRCodeTrackable을 Scene에 추가하세요.

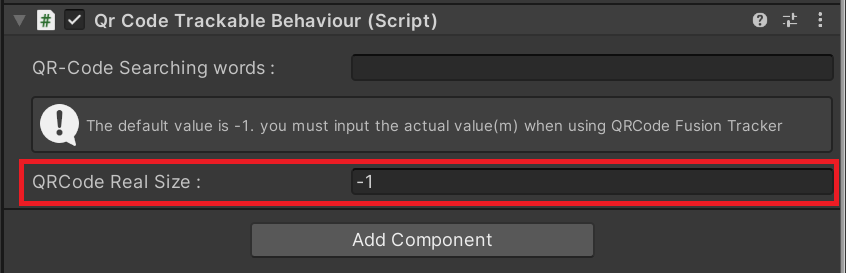
Real Size는 -1을 입력해주세요.

빈 객체를 생성하고 Assets > MaxstARSamples > Scripts > QRCodeTrackerSample 스크립트와 TouchController를 컴포넌트로 추가하세요. QRCodeTrackerSample 의 Ar Camera Inspector에 ARCamera 오브젝트를 드래그합니다.
QRCodeTrackable의 하위에 증강할 콘텐츠, 예를 들면 Cube를 생성하고 크기와 위치를 적절히 조절합니다.
Play 후 카메라에 QR Code를 비추면 콘텐츠가 증강됩니다.
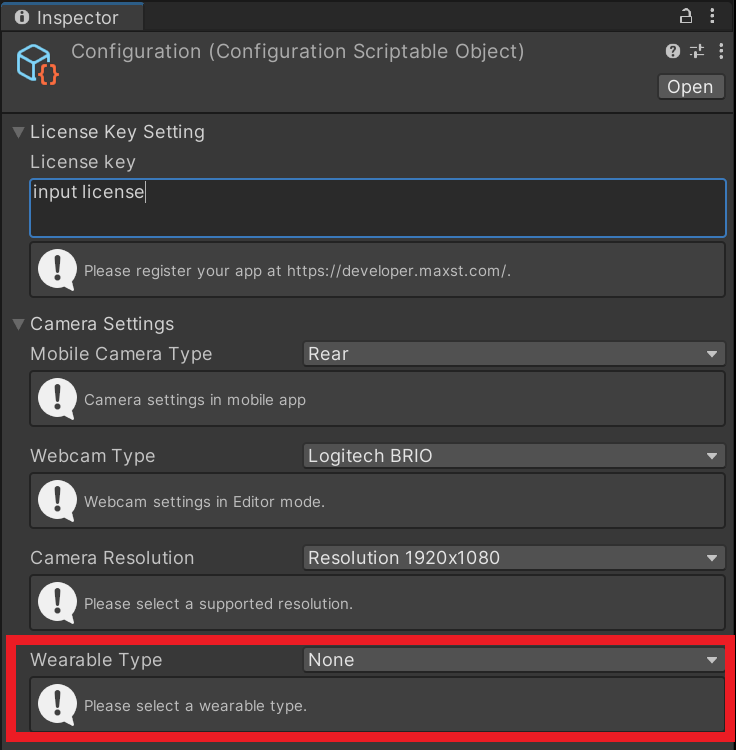
빌드할 스마트 글래스를 PC에 연결하고, ARCamera > Configuration > Wearable Type 을 None 로 설정한 뒤 빌드하세요.

2.2. QR Code 검색어 설정
인식된 QR Code를 모두 동일한 방법으로 증강시키고 싶다면, QR-Code Searching words 부분을 비워두세요. 반면에 QR Code 내용에 따라서 다른 방법으로 증강시키고 싶다면, QrCodeTrackable을 Scene에 새로 추가하여 QR Code 내부 정보에 들어가 있는 특별한 키워드를 QR-Code Searching words 부분에 입력해주세요. 새로 Scene에 추가한 QRCodeTrackable 하위에 또다른 콘텐츠를 위치시켜주세요. 해당 키워드가 포함된 QR Code를 비추면 새롭게 추가한 콘텐츠가 증강됩니다.
※ Scene에 추가된 QRCodeTrackable 하나와 카테고리 키워드 하나가 1:1로 매칭되도록 하고, 카테고리에 입력할 특별한 키워드는 하나의 QR Code에서 유일할 수 있도록 선정해주세요.
2.3. Tracker 시작 / 종료
위 설정을 마친 후 Tracker를 시작 / 종료하려면 다음 코드를 참고하세요.
QrCodeTrackerSample.cs
void Start()
{
...
TrackerManager.GetInstance().StartTracker(TrackerManager.TRACKER_TYPE_QR_TRACKER);
PanaceaDevice.GetInstance().StartCamera(this);
...
}
void OnApplicationPause(bool pause)
{
...
TrackerManager.GetInstance().StopTracker();
...
}
void OnDestroy()
{
...
QrCodeTrackablesMap.Clear();
TrackerManager.GetInstance().StopTracker();
TrackerManager.GetInstance().DestroyTracker();
...
}
2.4. Tracking 정보 이용
Tracking 정보를 이용하려면 다음 코드를 참고하세요.
QRCodeTrackerSample.cs
void Update()
{
...
TrackingResult trackingResult = state.GetTrackingResult();
for (int i = 0; i < trackingResult.GetCount(); i++)
{
Trackable trackable = trackingResult.GetTrackable(i);
bool isNotFound = true;
foreach (var key in QrCodeTrackablesMap.Keys)
{
if (key.Length < 1) continue;
if (trackable.GetName().Contains(key))
{
foreach (var qrCodeTrackable in QrCodeTrackablesMap[key])
{
qrCodeTrackable.OnTrackSuccess("", trackable.GetName(), trackable.GetPose());
}
isNotFound = false;
break;
}
}
if (isNotFound && QrCodeTrackablesMap.ContainsKey(defaultCategoryName))
{
foreach (var qrCodeTrackable in QrCodeTrackablesMap[defaultCategoryName])
{
qrCodeTrackable.OnTrackSuccess("", trackable.GetName(), trackable.GetPose());
}
}
}
}
2.5. Tracking 모드 변경
QR Code Tracker는 JITTER_REDUCTION_ACTIVATION, JITTER_REDUCTION_DEACTIVATION 모드가 있습니다.
기본 설정은 JITTER_REDUCTION_DEACTIVATION 모드 입니다.
- JITTER_REDUCTION_ACTIVATION: Tracking시 칼만 필터를 사용하여 떨림을 보정합니다. 카메라 또는 타겟의 급격한 위치 이동시, 증강된 컨텐츠의 이동이 약간의 지연이 생기는 것처럼 보일 수 있습니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.JITTER_REDUCTION_ACTIVATION);
- JITTER_REDUCTION_DEACTIVATION: Tracking시 떨림을 줄이는 기능을 취소합니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.JITTER_REDUCTION_DEACTIVATION);
2.6. UI Canvas
Video See Through 모드에서 Canvas 를 추가할 경우 모바일 디바이스에서 Touchpad Canvas로 조작하여 글래스의 메인 Canvas의 커서를 이동하고 클릭합니다.
- 메인 캔버스를 생성하고, TouchController > Target Canvas Inspector에 생성한 캔버스를 드래그합니다.
- 필요한 경우 Touch controller Inspector에서 커서 이미지, 색상, 사이즈 및 터치패드 이미지, 생상 등을 세팅합니다.(세팅하지 않을 경우 기본값 적용)
2.7. IMU 데이터 가져오기
오일러각 및 쿼터니언 값이 제공됩니다.
- PanaceaDevice.GetInstance().GetEulerAngles() 메소드로 오일러각을 가져올 수 있습니다.(Pitch,Roll,Yaw,timestamp;)
ex) 3.83,-4.82,153.07,7876428; - PanaceaDevice.GetInstance().GetQuaternion() 메소드로 쿼터니언을 가져올 수 있습니다.(Quaternion[z],[y],,[w],timestamp;)
ex) 5.0384e-02,-1.8352e-02,5.2348e-01,8.5035e-01,7876428;
void Update()
{
...
string euler = PanaceaDevice.GetInstance().GetEulerAngles();
string quaternion = PanaceaDevice.GetInstance().GetQuiaternion();
...
}
3. Optical See-Through
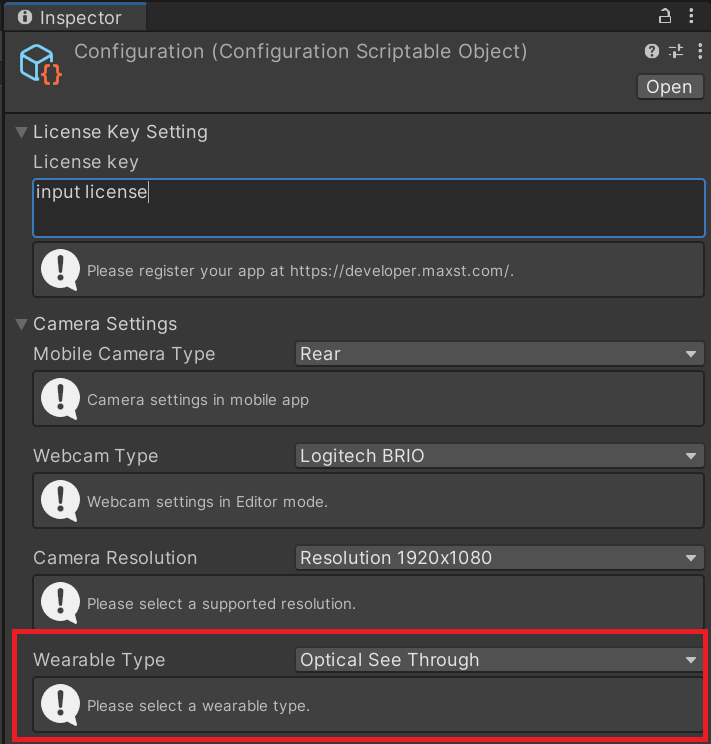
Optical See-Through로 개발할 경우 ARCamera > ARManaver > Configuration > Wearable Type을 Optical SeeThrough로 선택하면 Video See-Through와 개발과정 비슷합니다. 다만 캔버스 추가 작업에는 차이가 있습니다. 아래의 UI Canvas를 참고하세요.
3.1. QR Code Tracker 씬 구성
Play 후 카메라에 QR Code를 비추면 콘텐츠가 증강됩니다.
※ ARCamera 의 Configuration 의 Wearable Type을 Optical See through 모드로 변경하였더라도, 유니티 에디터 모드에서는 일반 Image Tracker 와 동일한 화면이 출력됩니다. Optical see through 모드는 지원되는 장치에서만 구동됩니다.빌드할 스마트 글래스를 PC에 연결하고, ARCamera > Configuration > Wearable Type 을 Optical See through 로 설정하세요.

3.2. UI Canvas
Optical See Through 모드에서 Canvas 를 추가할 경우 모바일 디바이스에서 Touchpad Canvas의 방향버튼 및 입력버튼으로 글래스의 메인 Canvas의 버튼을 이동, 선택 및 클릭합니다.
- 빈 GameObject를 생성하고 하위에 메인 캔버스를 생성합니다.
- 캔버스를 World 모드로 변경한 뒤에 캔버스의 사이즈를 조정하고, UI 컴포넌트를 추가합니다.
- QrCodeTrackable > Canvas Trackable Inspector에 Canvas를 자식으로 갖는 GameObject(CanvasTrackable)를 드래그합니다.
- QrCodeTrackable > TouchController > Optical Target Canvas Inspector에 생성한 캔버스를 드래그합니다.
- 캔버스는 추적에 성공한 타깃 위에 증강됩니다.
- 모바일 디바이스에서 방향버튼을 터치하면 Unity Navigation Option에 따라 버튼이 선택됩니다.



