스마트 글래스 용 Image Tracker
| 선행지식 |
|---|
| Target Manager |
| Recommended Conditions for Target Images |
| Tracker Coordinate System in Unity |
스마트 글래스에서 평면 이미지를 인식 / 추적하여 3D 콘텐츠와 비디오 영상, 크로마키 영상까지 증강시킬 수 있습니다.
1. 정의
2. Video See-Through
2.1. Image Tracker 씬 구성
2.2. 타깃 이미지 설정
2.3. 타깃 이미지 추가 / 교체
2.4. 타깃 이미지 즉석 학습
2.5. Tracker 시작 / 종료
2.6. Tracking 정보 이용
2.7. Tracking 모드 변경
2.8. UI Canvas
2.9. IMU 데이터 가져오기
3. Optical See-Through
3.1. Image Tracker 씬 구성
3.2. UI Canvas
3.3. 주의사항
1. 정의
Image Tracker는 미리 학습한 평면 이미지를 카메라 영상에서 인식하고 추적하여 가상 3D 콘텐츠를 증강할 수 있는 기능입니다. MAXST의 Image Tracker는 컴퓨터 비전 기반의 평면 이미지 인식 기술로 빠른 인식과 강건한 추적 성능을 갖추었습니다. 이미지 타깃을 비춘 채 카메라를 빠르게 흔들어도, 이미지를 구부리거나 일부를 가려도 콘텐츠가 사라지지 않습니다. 최대 3장까지 동시 추적이 가능한 멀티 트래킹(Multi Tracking) 기능은 물론, 확장 트래킹(Extended Tracking) 기능이 탑재되어 있어서 먼 거리 추적까지 가능하며, 정적인 3D 콘텐츠뿐 아니라 3D 애니메이션, 동영상, 크로마키 영상까지 증강시킬 수 있습니다
2. Video See-Through
2.1. Image Tracker 씬 구성
새로운 씬을 생성하세요.
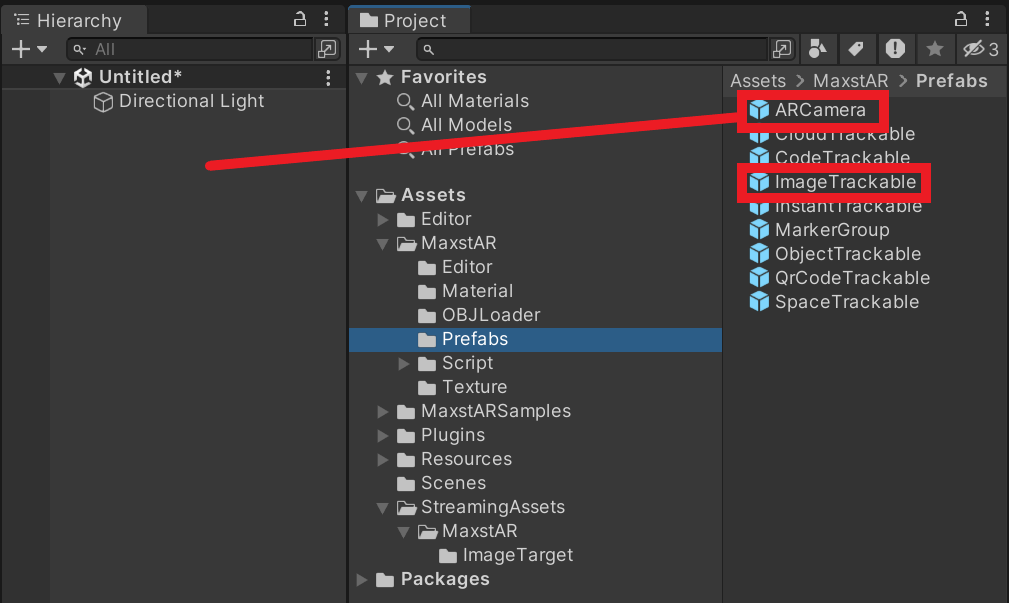
Default 로 존재하는 Main Camera를 삭제한 후, Assets > MaxstAR > Prefabs > ARCamera, ImageTrackable을 씬에 추가하세요.

※ 빌드할 경우 ARCamera에 라이선스 키를 추가해야 합니다.
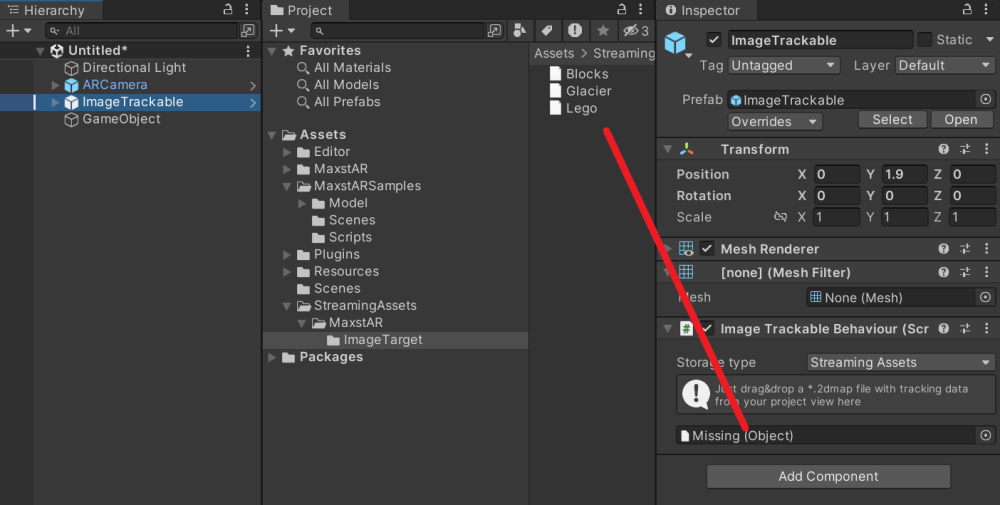
빈 객체를 생성하고 Assets > MaxstARSamples > Scripts > ImageTrackerSample 스크립트와 TouchController를 컴포넌트로 추가하세요. ImageTrackerSample 스크립트의 Ar Camera Inspector에 ARCamera 오브젝트를 드래그합니다.
Assets > StreamingAssets > MaxstAR > ImageTarget > 샘플 맵 파일을 ImageTrackable의 Inspector에 드래그하여 맵을 설정합니다.

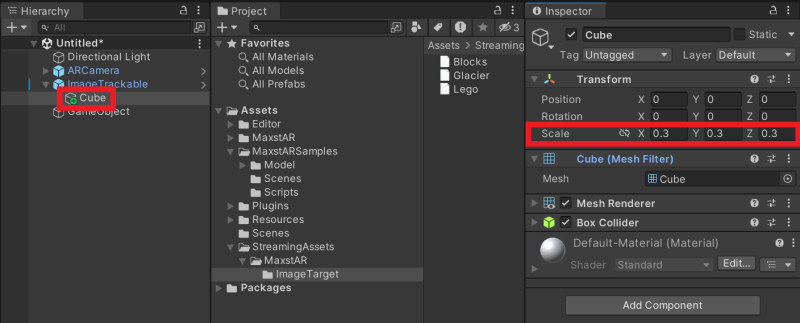
ImageTrackable 하위에 Cube를 생성하고 Game View 에 보이는 화면을 참고하여, 콘텐츠의 크기와 위치를 적절히 조절합니다.

Play 후 카메라에 타깃 이미지를 비추면 Cube가 증강됩니다.
※ 타깃 이미지 파일은 Assets > Editor > MaxstAR > Textures > ImageTarget 폴더 안에 있습니다.
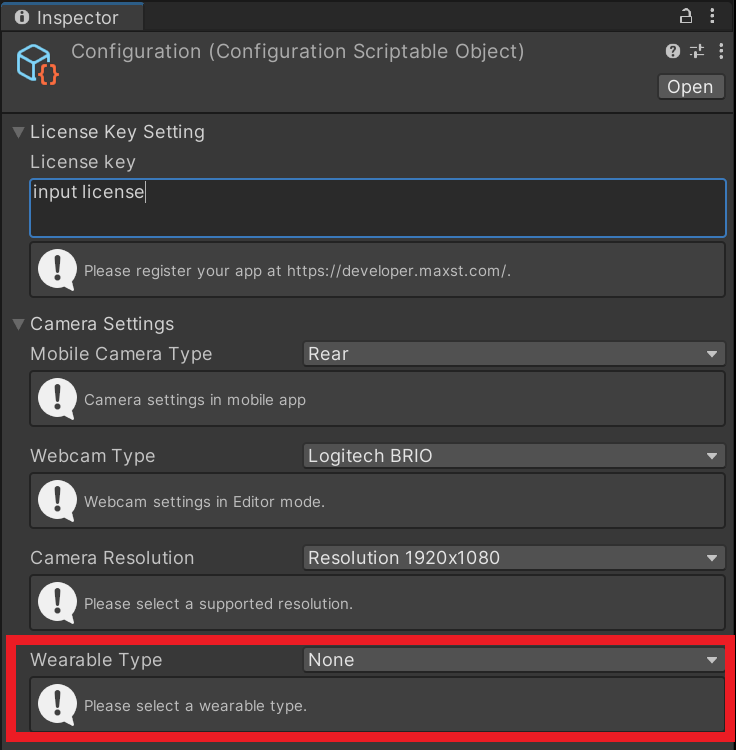
빌드할 스마트 글래스를 PC에 연결하고, ARCamera > Configuration > Wearable Type 을 None 로 설정한 뒤 빌드하세요.

2.2. 타깃 이미지 설정
addTrackerData ()를 호출해서 맵 파일을 등록하고 loadTrackerData ()를 호출하면 타깃 이미지를 Tracking 할 수 있는 상태가 됩니다. 타깃 이미지를 설정하는 방법은 다음 코드를 참고하세요.
>ImageTrackerSample.cs
private IEnumerator AddTrackerData()
{
yield return new WaitForEndOfFrame();
foreach (var trackable in imageTrackablesMap)
{
if (trackable.Value.TrackerDataFileName.Length == 0)
{
continue;
}
if (trackable.Value.StorageType == StorageType.AbsolutePath)
{
TrackerManager.GetInstance().AddTrackerData(trackable.Value.TrackerDataFileName);
}
else if (trackable.Value.StorageType == StorageType.StreamingAssets)
{
if (Application.platform == RuntimePlatform.Android)
{
List
2.3. 타깃 이미지 추가 / 교체
Target Manager를 참고하여 맵 파일을 생성합니다.
생성한 파일을 다운로드합니다.
다운로드 받은 파일을 import합니다.
2.4. 타깃 이미지 즉석 학습
만약 Target Manager를 통한 학습 없이 이미지 타깃을 사용하고자 하면 AddTrackerData()의 첫번째 파라미터에 JSON 객체를 입력함으로써 가능합니다.
json 형식은 예제는 다음과 같습니다.
{
"image":"add_image",
"image_path":"ImageTarget/Blocks.png",
"image_width":0.26,
}
즉석 학습을 위해서는 "image":"add_image" 쌍이 처음에 있어야 합니다. "image_path"는 이미지 파일의 경로를 적습니다. "image_width"는 이미지 타깃의 실물 가로 길이를 미터 단위로 적습니다.
예제 코드는 다음과 같습니다.
TrackerManager.GetInstance().AddTrackerData("{\"image\":\"add_image\",\"image_path\":\"ImageTarget/Blocks.png\",\"image_width\":0.26}", true);
만약 "image_path"가 asset 폴더 경로라면 AddTrackerData()의 두번째 파라미터를 true로, 절대 경로라면 false로 적습니다. 본 기능은 jpg, png 이미지 포맷만 가능합니다. 이미지 크기는 반드시 320 이상이어야 하고, 가로 길이 640이 가장 이상적인 크기입니다.
※ 2dmap을 로드할 때 보다 약 2배 정도의 시간이 더 소요됩니다. 본 기능을 위해서 20장 이내의 타깃 이미지 사용을 권장합니다.
※ AddTrackerData () 호출 후 LoadTrackerData ()를 반드시 호출해야 합니다.
2.5. Tracker 시작 / 종료
맵을 로딩한 후 Tracker를 시작 / 종료하려면 다음 코드를 참고하세요.
>ImageTrackerSample.cs
void Update()
{
...
TrackerManager.GetInstance().StartTracker(TrackerManager.TRACKER_TYPE_IMAGE);
PanaceaDevice.GetInstance().StartCamera(this);
...
}
void OnApplicationPause(bool pause)
{
...
TrackerManager.GetInstance().StopTracker();
...
}
void OnDestroy()
{
...
TrackerManager.GetInstance().StopTracker();
TrackerManager.GetInstance().DestroyTracker();
}
2.6. Tracking 정보 이용
Tracking 정보를 이용하려면 다음 코드를 참고하세요.
>ImageTrackerSample.cs
void Update()
{
...
TrackingState state = TrackerManager.GetInstance().UpdateTrackingState();
TrackingResult trackingResult = state.GetTrackingResult();
for (int i = 0; i < trackingResult.GetCount(); i++)
{
Trackable trackable = trackingResult.GetTrackable(i);
imageTrackablesMap[trackable.GetName()].OnTrackSuccess(trackable.GetId(), trackable.GetName(), trackable.GetPose());
}
}
2.7. Tracking 모드 변경
Image Tracker는 NORMAL_TRACKING, EXTENDED_TRACKING, MULTI_TRACKING, JITTER_REDUCTION_ACTIVATION, JITTER_REDUCTION_DEACTIVATION 모드가 있습니다.
기본 설정은 NORMAL_TRACKING 모드 입니다.
- NORMAL_TRACKING: 기존 image tracker와 같은 기능입니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.NORMAL_TRACKING);
- EXTENDED_TRACKING: 타깃 이미지로부터 거리가 많이 멀어져도 추적 가능한 기능입니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.EXTEND_TRACKING);
- MULTI_TRACKING: 동시에 세개까지의 타깃 이미지를 인식 / 추적할 수 있는 기능입니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.MULTI_TRACKING);
- JITTER_REDUCTION_ACTIVATION: Tracking시 떨림을 줄여 줍니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.JITTER_REDUCTION_ACTIVATION);
- JITTER_REDUCTION_DEACTIVATION: Tracking시 떨림을 줄이는 기능을 취소합니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.JITTER_REDUCTION_DEACTIVATION);
2.8. UI Canvas
Video See Through 모드에서 Canvas 를 추가할 경우 모바일 디바이스에서 Touchpad Canvas로 조작하여 글래스의 메인 Canvas의 커서를 이동하고 클릭합니다.
- 메인 캔버스를 생성하고, TouchController > Target Canvas Inspector에 생성한 캔버스를 드래그합니다.
- 필요한 경우 Touch controller Inspector에서 커서 이미지, 색상, 사이즈 및 터치패드 이미지, 생상 등을 세팅합니다.(세팅하지 않을 경우 기본값 적용)
2.9. IMU 데이터 가져오기
오일러각 및 쿼터니언 값이 제공됩니다.
- PanaceaDevice.GetInstance().GetEulerAngles() 메소드로 오일러각을 가져올 수 있습니다.(Pitch,Roll,Yaw,timestamp;)
ex) 3.83,-4.82,153.07,7876428; - PanaceaDevice.GetInstance().GetQuaternion() 메소드로 쿼터니언을 가져올 수 있습니다.(Quaternion[z],[y],,[w],timestamp;)
ex) 5.0384e-02,-1.8352e-02,5.2348e-01,8.5035e-01,7876428;
void Update()
{
...
string euler = PanaceaDevice.GetInstance().GetEulerAngles();
string quaternion = PanaceaDevice.GetInstance().GetQuiaternion();
...
}
3. Optical See-Through
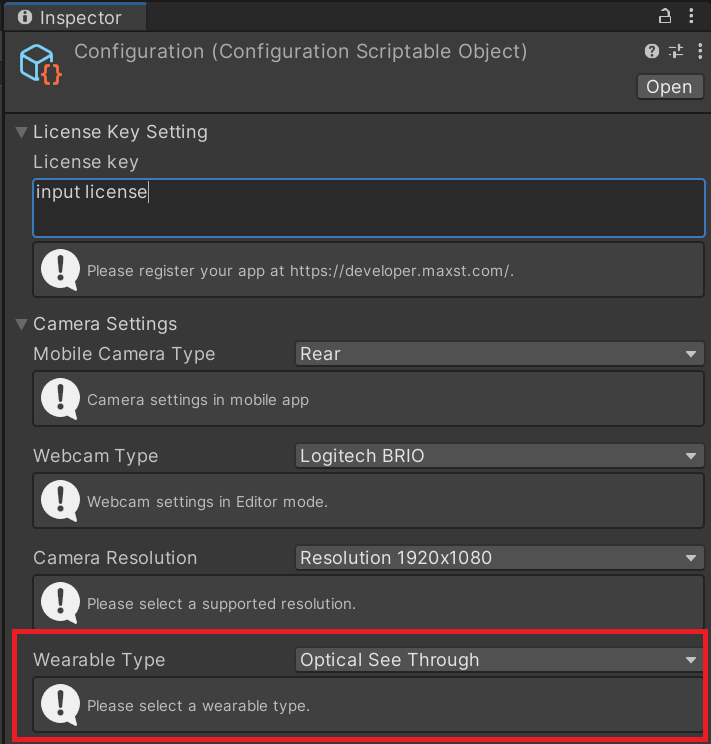
Optical See-Through로 개발할 경우 ARCamera > ARManaver > Configuration > Wearable Type을 Optical SeeThrough로 선택하면 Video See-Through와 개발과정 비슷합니다. 다만 캔버스 추가 작업에는 차이가 있습니다. 아래의 UI Canvas를 참고하세요.
3.1. Image Tracker 씬 구성
Play 후 카메라에 타깃 이미지를 비추면 Cube가 증강됩니다.
※ 타깃 이미지 파일은 Assets > Editor > MaxstAR > Textures > ImageTarget 폴더 안에 있습니다.
※ ARCamera 의 Configuration 의 Wearable Type을 Optical See through 모드로 변경하였더라도, 유니티 에디터 모드에서는 일반 Image Tracker 와 동일한 화면이 출력됩니다. Optical see through 모드는 지원되는 장치에서만 구동됩니다.
빌드할 스마트 글래스를 PC에 연결하고, ARCamera > Configuration > Wearable Type 을 Optical See through 로 설정하세요.

3.2. UI Canvas
Optical See Through 모드에서 Canvas 를 추가할 경우 모바일 디바이스에서 Touchpad Canvas의 방향버튼 및 입력버튼으로 글래스의 메인 Canvas의 버튼을 이동, 선택 및 클릭합니다.
- 빈 GameObject를 생성하고 하위에 메인 캔버스를 생성합니다.
- 캔버스를 World 모드로 변경한 뒤에 캔버스의 사이즈를 조정하고, UI 컴포넌트를 추가합니다.
- Image Tracker Sample > Canvas Trackable Inspector에 Canvas를 자식으로 갖는 GameObject(CanvasTrackable)를 드래그합니다.
- Image Tracker Sample > TouchController > Optical Target Canvas 5. Inspector에 생성한 캔버스를 드래그합니다.
- 캔버스는 추적에 성공한 타깃 위에 증강됩니다.
- 모바일 디바이스에서 방향버튼을 터치하면 Unity Navigation Option에 따라 버튼이 선택됩니다.
3.3. 주의사항
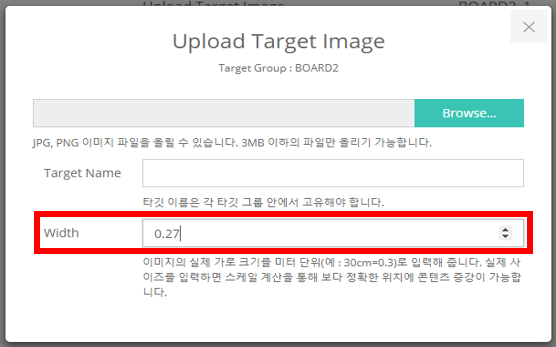
이미지 타겟을 학습할 때 width 는 반드시 m 단위의 실제 사이즈를 입력해야만 합니다. (예를들어 가로가 27 cm 일 경우 width 를 0.27로 입력)


입력된 사이즈는 스마트 글라스 칼리브레이션에 이용되며, 만약 인쇄된 이미지 타겟과 동일한 사이즈로 콘텐츠를 렌더링 하려면, Transform Scale 을 입력한 width와 동일하게 입력해야합니다.