Object Tracker
| 관련 문서 |
|---|
| Visual SLAM Tool |
| Tracker Coordinate System in Unity |
| Visual SLAM Learning Guide |
1. 정의
2. Video See-Through
2.1. Object Tracker 씬 구성
2.2. 맵 설정
2.3. 맵 추가 / 교체
2.4. Tracker 시작 / 종료
2.5. Tracking 정보 이용
2.6. Tracking 모드 변경
2.7. UI Canvas
2.8. IMU데이터 가져오기
3. Optical See-Through
3.1. Object Tracker 씬 구성
3.2. UI Canvas
1. 정의
Visual SLAM에서 생성 / 저장한 맵을 불러오고 해당 맵 위로 3D 콘텐츠를 띄워줍니다.
3D 공간을 학습하는 방법은 Visual SLAM Learning Guide를 참고하세요.
2. Video See-Through
2.1. Object Tracker 씬 구성
새로운 씬을 생성하세요.
Default로 존재하는 Main Camera를 삭제한 후, Assets > MaxstAR > Prefabs > ARCamera, SpaceTrackable을 씬에 추가하세요.
※ 빌드할 경우 ARCamera에 License Key를 추가해야 합니다.
빈 객체를 생성하고 Assets > MaxstARSamples > Scripts > ObjetTrackerSample 스크립트를 컴포넌트와 TouchController를 컴포넌트로 추가하세요. ObjetTrackerSample 스크립트의 Ar Camera Inspector에 ARCamera오브젝트를 드래그합니다.
[MAXSCAN]에서 스캔한 데이터를 업로드 한 후 [MyMenu > Space Tracker][Space Tracker]에서 다운로드 합니다. 다운로드한 파일들을 Assets > StreamingAssets 하위로 이동시킨 후 스캔 디렉토리(mmap의 상위 디렉토리)를 SpaceTrackable의 Inspector에 드래그하면 mmap이 세팅됩니다. 그리고 Load 버튼을 클릭하여 3D 공간 모델을 로드합니다.
※ 스캔한 파일을 StreamingAssets 폴더의 하위에 놓지 않으면 파일이 인식되지 않습니다.
3D 공간 모델 로드 후, Scene View와 Game View에서는 스캔한 공간 위에 MAXSCAN에서 스캔한 오브젝트를 확인할 수 있습니다.
가상 오브젝트를 Hierarchy View에서 SpaceTrackable 하위에 위치시킵니다.
3D 공간 모델을 참고하여 적절한 위치에 가상 콘텐츠를 배치합니다.
3D 공간 모델을 비활성화합니다.
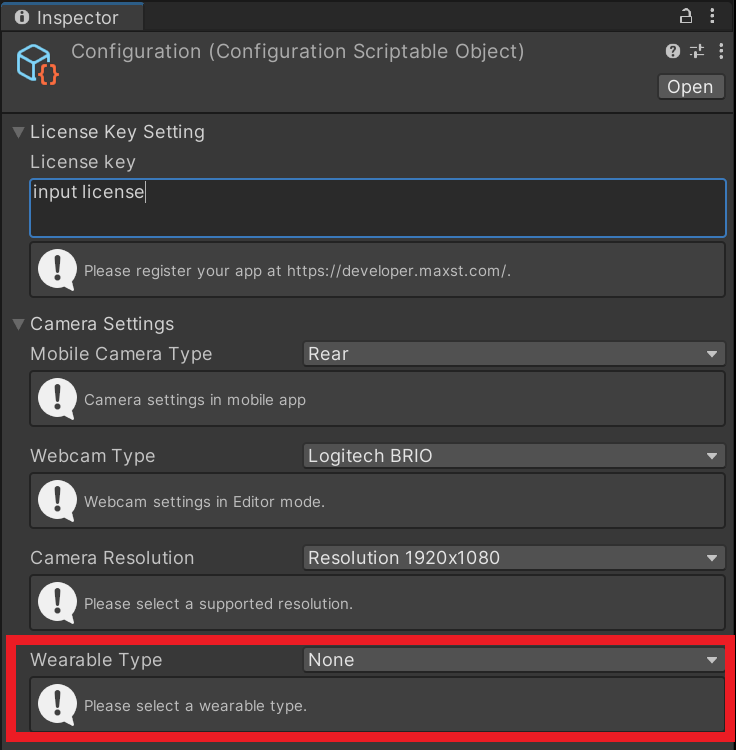
빌드할 스마트 글래스를 PC에 연결하고, ARCamera > Configuration > Wearable Type 을 None 로 설정한 뒤 빌드하세요.

2.2. 맵 설정
addTrackerData ()를 호출해서 맵 파일을 등록하고 loadTrackerData ()를 호출하면 공간을 Tracking 할 수 있는 상태가 됩니다. 맵을 설정하는 방법은 다음 코드를 참고하세요.
>ObjectTrackerSample.cs
private IEnumerator AddTrackerData()
{
yield return new WaitForEndOfFrame();
foreach (var trackable in objectTrackablesMap)
{
if (trackable.Value.TrackerDataFileName.Length == 0)
{
continue;
}
if (trackable.Value.StorageType == StorageType.AbsolutePath)
{
TrackerManager.GetInstance().AddTrackerData(trackable.Value.TrackerDataFileName);
}
else if (trackable.Value.StorageType == StorageType.StreamingAssets)
{
if (Application.platform == RuntimePlatform.Android)
{
List
2.3. 맵 추가 / 교체
- [MAXSCAN]을 이용하여 맵과 3D 파일을 생성합니다.
- 전송 받은 파일들을 원하는 경로에 복사합니다.
- 맵을 설정합니다.
- 기존에 등록한 맵 파일이 있을 경우, TrackerManager.GetInstance().RemoveTrackerData() 를 호출 후 AddTrackerData(), LoadTrackerData() 를 호출하면 됩니다.
- trackableBehaviour.LoadObj() 를 호출하여 3D 공간 모델을 불러옵니다.
2.4. Tracker 시작 / 종료
맵을 로딩한 후 Tracker를 시작 / 종료하려면 다음 코드를 참고하세요.
>ObjectTrackerSample.cs
void Update()
{
...
if (!startTrackerDone)
{
TrackerManager.GetInstance().StartTracker(TrackerManager.TRACKER_TYPE_OBJECT);
PanaceaDevice.GetInstance().StartCamera(this);
...
}
...
}
void OnApplicationPause(bool pause)
{
...
TrackerManager.GetInstance().StopTracker();
...
}
void OnDestroy()
{
TrackerManager.GetInstance().StopTracker();
TrackerManager.GetInstance().DestroyTracker();
...
}
2.5. Tracking 정보 이용
Tracking 정보를 이용하려면 다음 코드를 참고하세요.
>ObjectTrackerSample.cs
void Update()
{
...
TrackingState state = TrackerManager.GetInstance().UpdateTrackingState();
if (state == null)
{
return;
}
cameraBackgroundBehaviour.UpdateCameraBackgroundImage(state);
TrackingResult trackingResult = state.GetTrackingResult();
GuideInfo guideInfo = TrackerManager.GetInstance().GetGuideInfo();
TagAnchor[] anchors = guideInfo.GetTagAnchors();
for (int i = 0; i < trackingResult.GetCount(); i++)
{
Trackable trackable = trackingResult.GetTrackable(i);
if (!objectTrackablesMap.ContainsKey(trackable.GetName()))
{
return;
}
if(objectTrackablesMap.ContainsKey(trackable.GetName()))
{
Matrix4x4 pose = trackable.GetPose() * Matrix4x4.Rotate(Quaternion.Euler(-90, 0, 0));
objectTrackablesMap[trackable.GetName()].OnTrackSuccess(trackable.GetId(), trackable.GetName(), pose);
}
}
}
2.6. Tracking 모드 변경
Object Tracker는 NORMAL_TRACKING, EXTENDED_TRACKING 모드가 있습니다.
기본 설정은 EXTENDED_TRACKING 모드 입니다.
- EXTENDED_TRACKING: 학습한 오브젝트를 넘어서 주변 환경까지 실시간으로 학습하여 확장 추적합니다. 현재 카메라 프레임에 오브젝트의 특징점이 충분히 잡히지 않을 때에도 주변 환경을 통해 오브젝트의 위치를 추정할 수 있습니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.EXTENDED_TRACKING);
- NORMAL_TRACKING: 학습한 오브젝트만 추적합니다.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.NORMAL_TRACKING);
2.7. UI Canvas
Video See Through 모드에서 Canvas 를 추가할 경우 모바일 디바이스에서 Touchpad Canvas로 조작하여 글래스의 메인 Canvas의 커서를 이동하고 클릭합니다.
- 메인 캔버스를 생성하고, TouchController > Target Canvas Inspector에 생성한 캔버스를 드래그합니다.
- 필요한 경우 Touch controller Inspector에서 커서 이미지, 색상, 사이즈 및 터치패드 이미지, 생상 등을 세팅합니다.(세팅하지 않을 경우 기본값 적용)
2.8. IMU데이터 가져오기
오일러각 및 쿼터니언 값이 제공됩니다.
- PanaceaDevice.GetInstance().GetEulerAngles() 메소드로 오일러각을 가져올 수 있습니다.(Pitch,Roll,Yaw,timestamp;)
ex) 3.83,-4.82,153.07,7876428; - PanaceaDevice.GetInstance().GetQuaternion() 메소드로 쿼터니언을 가져올 수 있습니다.(Quaternion[z],[y],,[w],timestamp;)
ex) 5.0384e-02,-1.8352e-02,5.2348e-01,8.5035e-01,7876428;
void Update()
{
...
string euler = PanaceaDevice.GetInstance().GetEulerAngles();
string quaternion = PanaceaDevice.GetInstance().GetQuiaternion();
...
}
3. Optical See-Through
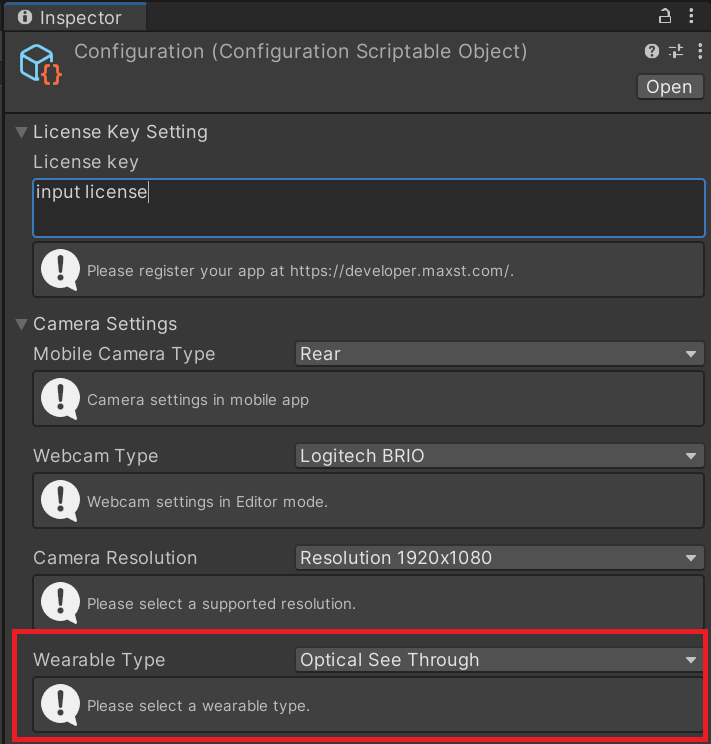
Optical See-Through로 개발할 경우 ARCamera > ARManaver > Configuration > Wearable Type을 Optical SeeThrough로 선택하면 Video See-Through와 개발과정 비슷합니다. 다만 캔버스 추가 작업에는 차이가 있습니다. 아래의 UI Canvas를 참고하세요.
3.1. Object Tracker 씬 구성
Play 후 카메라에 타깃 오브젝트를 비추면 콘텐츠가 증강됩니다.
※ ARCamera 의 Configuration 의 Wearable Type을 Optical See through 모드로 변경하였더라도, 유니티 에디터 모드에서는 일반 Image Tracker 와 동일한 화면이 출력됩니다. Optical see through 모드는 지원되는 장치에서만 구동됩니다.빌드할 스마트 글래스를 PC에 연결하고, ARCamera > Configuration > Wearable Type 을 Optical See through 로 설정하세요.

3.2. UI Canvas
Optical See Through 모드에서 Canvas 를 추가할 경우 모바일 디바이스에서 Touchpad Canvas의 방향버튼 및 입력버튼으로 글래스의 메인 Canvas의 버튼을 이동, 선택 및 클릭합니다.
- 빈 GameObject를 생성하고 하위에 메인 캔버스를 생성합니다.
- 캔버스를 World 모드로 변경한 뒤에 캔버스의 사이즈를 조정하고, UI 컴포넌트를 추가합니다.
- ObjectTrackerSample 스크립트의 Canvas Trackable Inspector에 Canvas를 자식으로 갖는 GameObject(CanvasTrackable)를 드래그합니다.
- TouchController > Optical Target Canvas Inspector에 생성한 캔버스를 드래그합니다.
- 캔버스는 추적에 성공한 타깃 위에 증강됩니다.
- 모바일 디바이스에서 방향버튼을 터치하면 Unity Navigation Option에 따라 버튼이 선택됩니다.



