Instant Tracker
The Instant Tracker instantly scans the planar surface in the camera frame and recognizes the space with sensors. You can find the rendered 3D object on the space.
Configuring the Instant Tracker Scene
Starting / Stopping the Tracker
Using the Tracking Information
Sample App Source Code
Configuring the Instant Tracker Scene
Create a new scene.
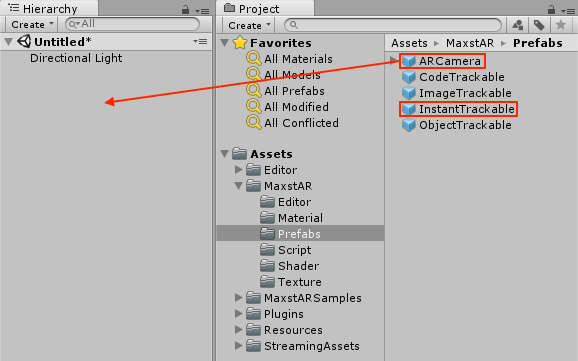
Delete the Main Camera that exists by default and add 'Assets > MaxstAR > Prefabs > ARCamera, InstantTrackable' to the scene.

※ If you build, you should add License Key to ARCamera.
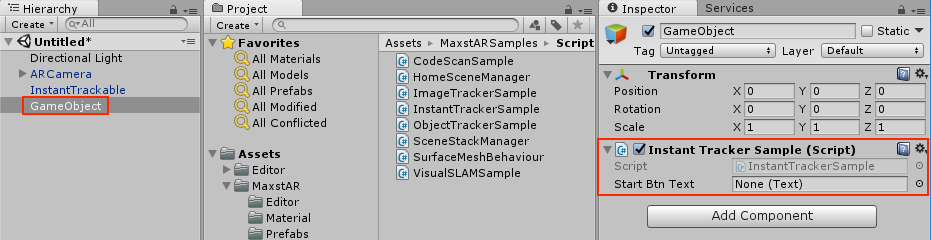
Create an empty object and add 'Assets > MaxstARSamples > Scripts > InstantTrackerSample' as a component.

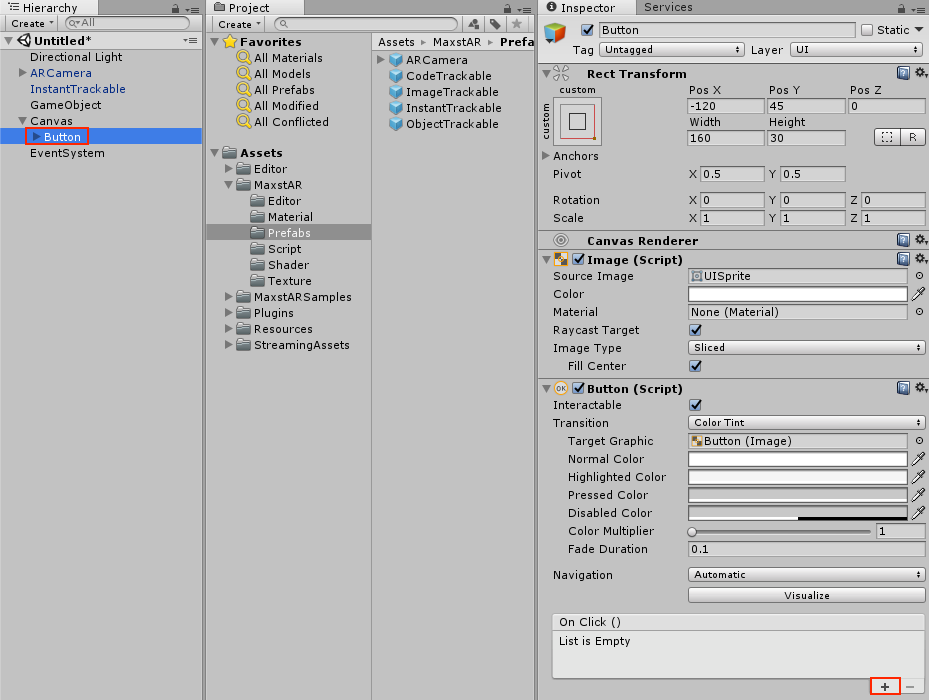
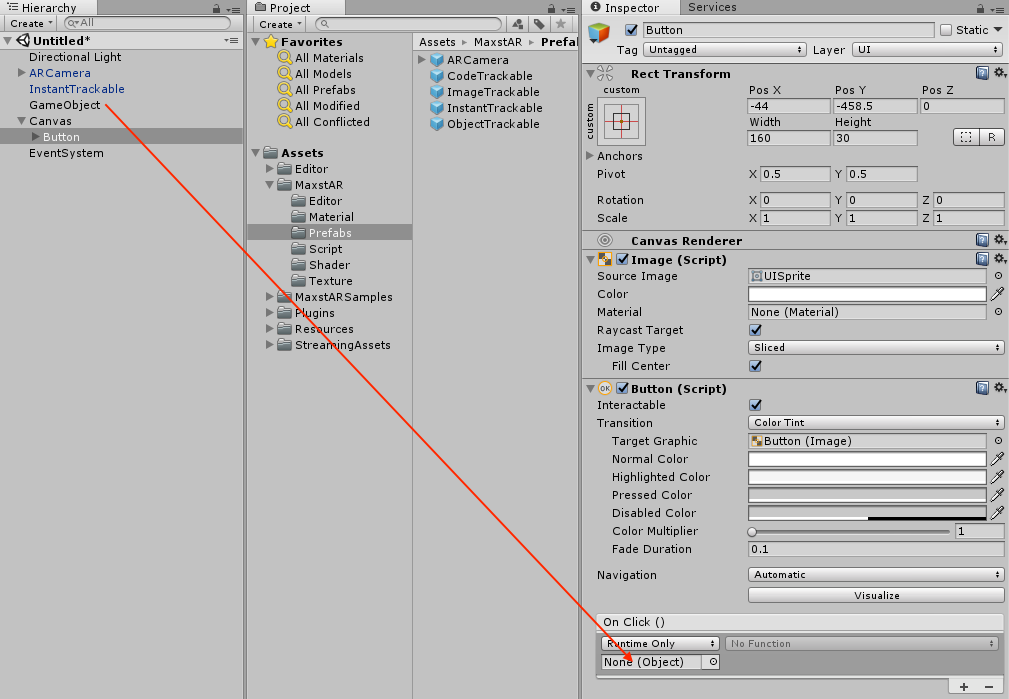
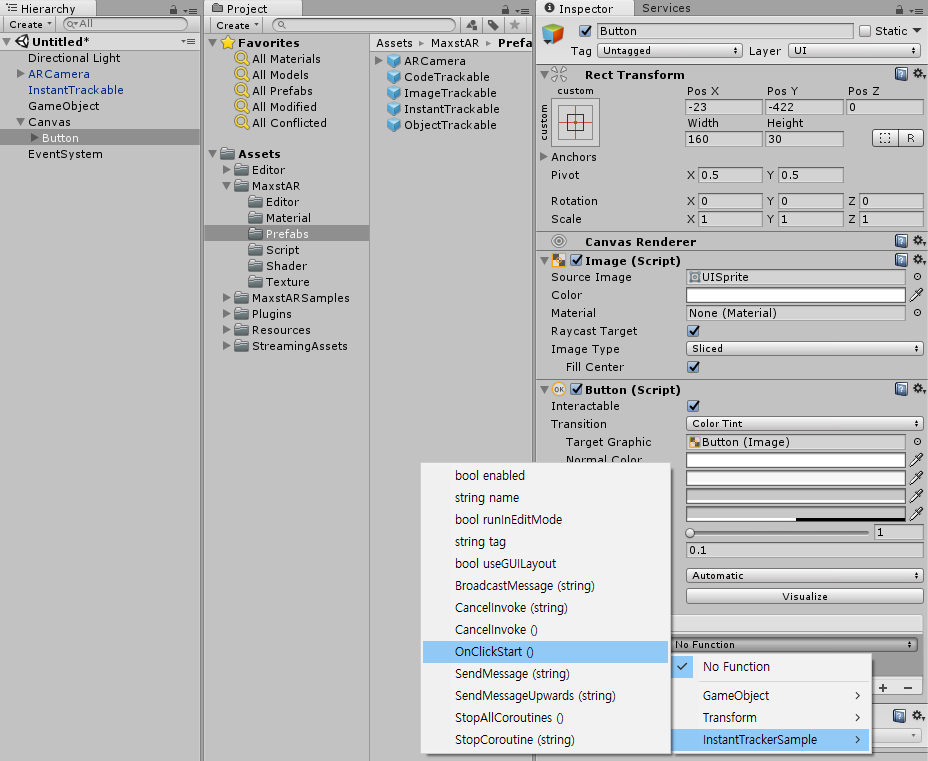
Create a Button, place it in the proper location, and register the OnClickStart () function of the InstantTrackerSample script in the Click Event.



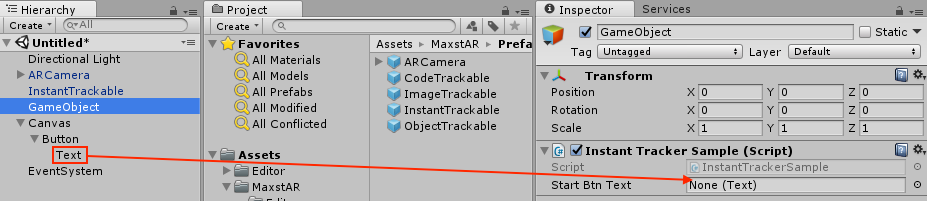
Drag the Text of the Button to the Start Btn Text of the Instant Tracker Sample script.

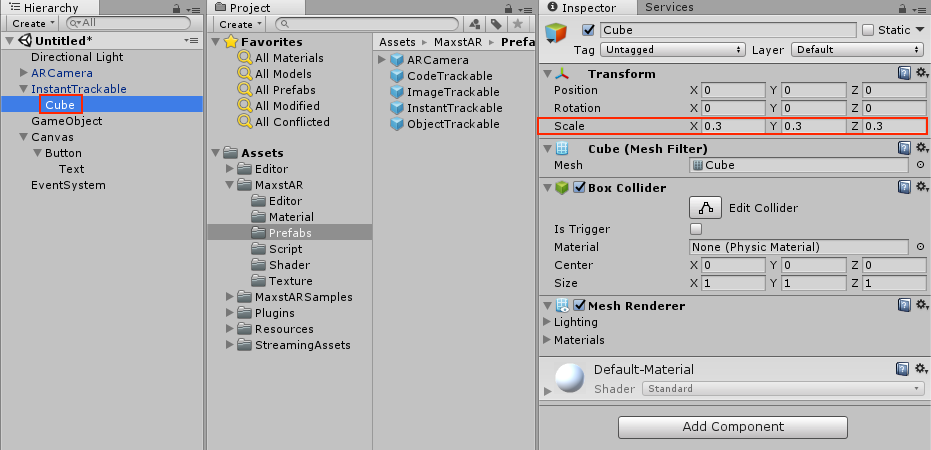
After creating a cube as a childe of InstantTrakable, adjust the scale between 0.1 and 0.3.

After Playing, click the button to learn the space instantly and augment the cube.
Starting / Stopping the Tracker
To start / stop Tracker, refer to the following code.
>InstantTrackerSample.cs
void Update()
{
...
TrackerManager.GetInstance().StartTracker(TrackerManager.TRACKER_TYPE_INSTANT);
SensorDevice.GetInstance().Start();
...
}
void OnApplicationPause(bool pause)
{
...
SensorDevice.GetInstance().Stop();
TrackerManager.GetInstance().StopTracker();
...
}
void OnDestroy()
{
SensorDevice.GetInstance().Stop();
TrackerManager.GetInstance().StopTracker();
TrackerManager.GetInstance().DestroyTracker();
}
Using the Tracking Information
To use the Tracking information, refer to the following code.
>InstantTrackerSample.cs
void Update()
{
...
TrackingState state = TrackerManager.GetInstance().UpdateTrackingState();
TrackingResult trackingResult = state.GetTrackingResult();
instantTrackable.OnTrackFail();
if (trackingResult.GetCount() == 0)
{
return;
}
if (Input.touchCount > 0)
{
UpdateTouchDelta(Input.GetTouch(0).position);
}
Trackable trackable = trackingResult.GetTrackable(0);
Matrix4x4 poseMatrix = trackable.GetPose() * Matrix4x4.Translate(touchSumPosition);
instantTrackable.OnTrackSuccess(trackable.GetId(), trackable.GetName(), poseMatrix);
}
Sample App Source Code
You can build sample app about Instant Tracker features. It displays grid by detecting planer surface, can control contents translation, rotation, scale change with touch ux.



