Setup Guide
Setting Up the Unity Development Environment
Installing MAXST AR SDK for Unity
Running the Sample App (Unity Editor)
Building a Sample App (Android)
Building a Sample App (iOS)
Setting Up the Unity Development Environment
Requirements
We recommend Unity 2017 or later for the MAXST AR SDK for Unity.
To use MAXST AR SDK for Unity, you need basic knowledge of Unity development tools and Unity development.
For more information on Unity development tools, visit Unity Website.
Installing MAXST AR SDK for Unity
Open the Unity project or create a new one.
※ If you want to run Unity in Windows, you must give the -force-opengl option.
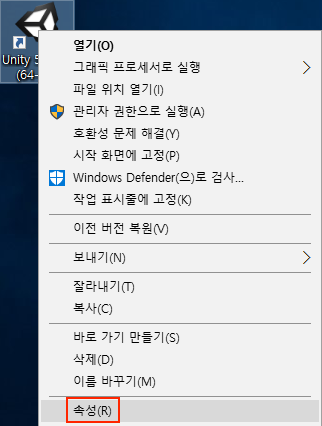
- Right-click Unity icon and Select Attribute.

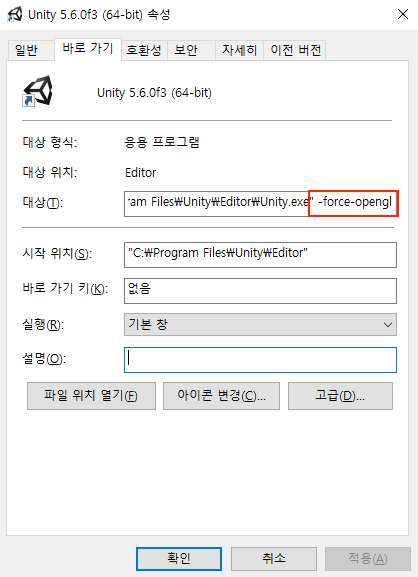
- Add -force-opengl to the executable path in the Properties window.

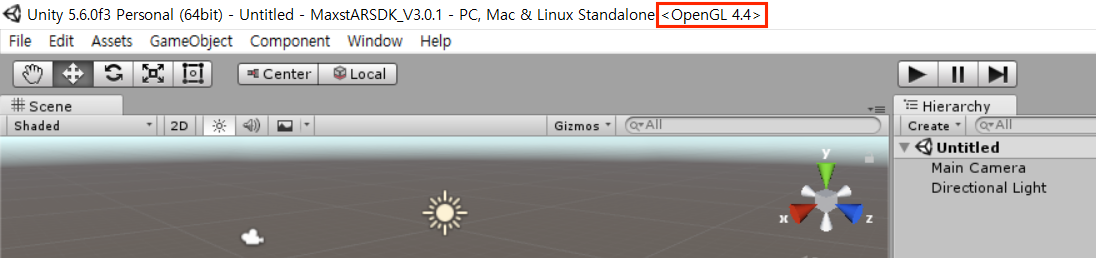
- The graphics library used when running Unity can be found at the top of the editor.

- Import MAXST AR SDK for Unity by double-clicking the downloaded MAXST AR SDK Package or by selecting 'Assets / Import Package / Custom Package' from the Unity Editor menu and selecting the downloaded Package.
Running the Sample App (Unity Editor)
To run the MAXST AR SDK sample app for Unity, follow these steps.
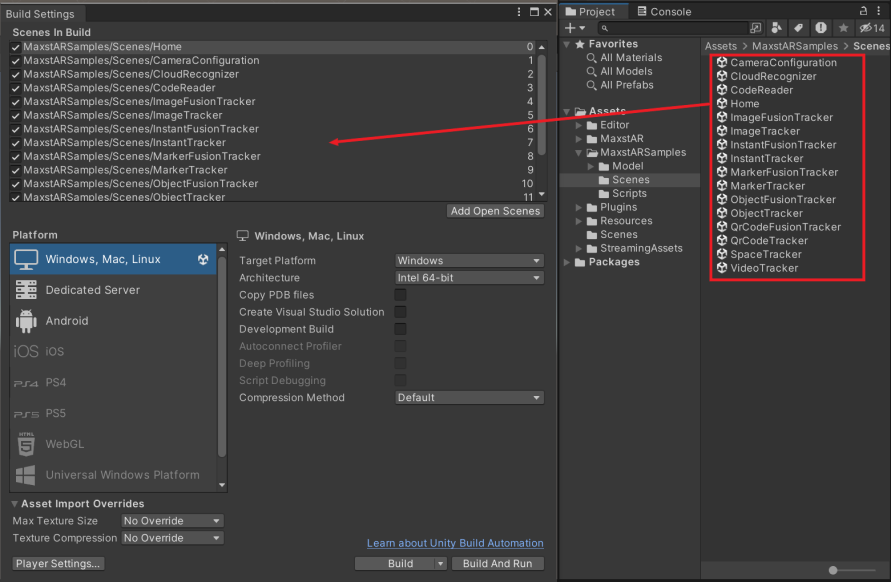
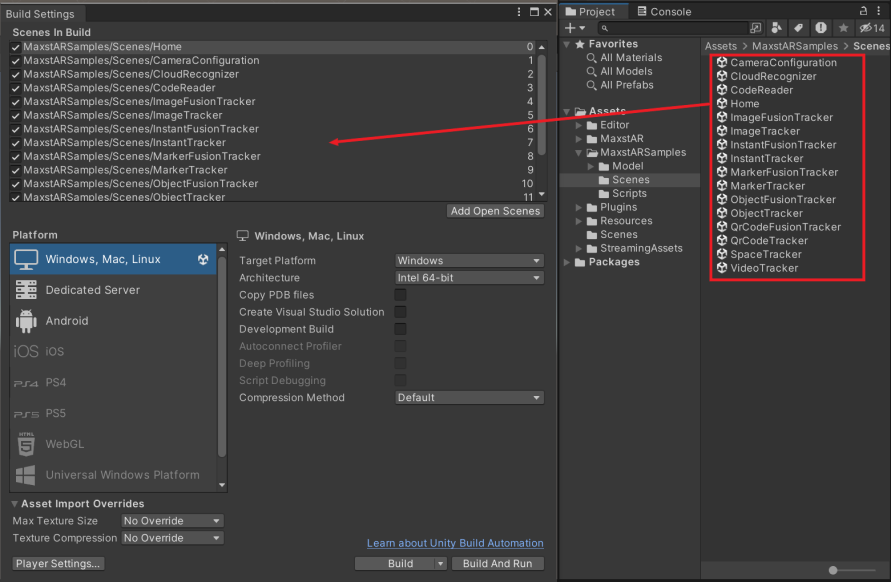
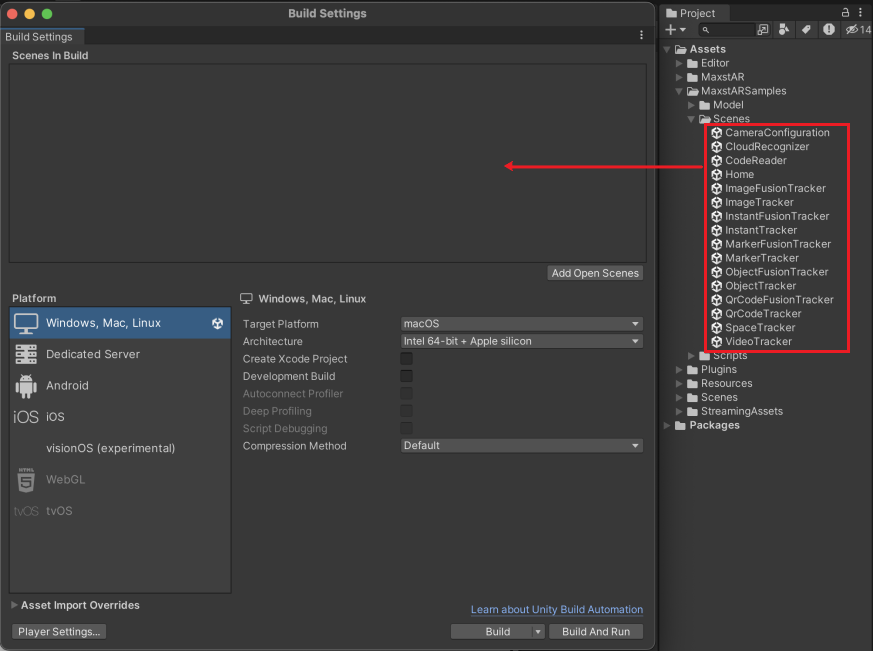
In Unity Editor, select 'File > Build Settings'
In the Project View, add scenes from the 'Assets > MaxsARSamples > Scenes' folder to 'Build Settings > Scenes In Build'

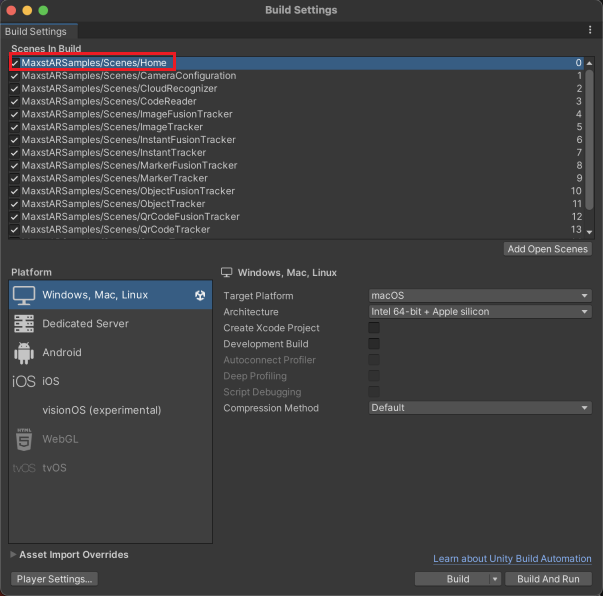
In Project View, double-click the Home scene in the Assets > MaxsARSamples > Scenes folder.
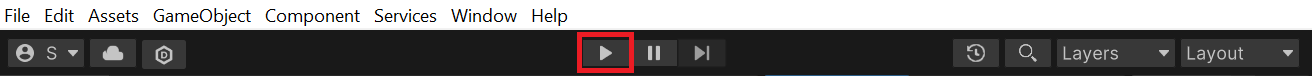
Press the Play button on the Toolbar.

※ Moving from the Target scene to the Home scene is possible with the esc key.
Building a Sample App (Android)
To build the MAXST AR SDK sample app for Unity, follow these steps.
In Unity Editor, select 'File > Build Settings'.
In the Project View, add scenes from the 'Assets > MaxsARSamples > Scenes' folder.

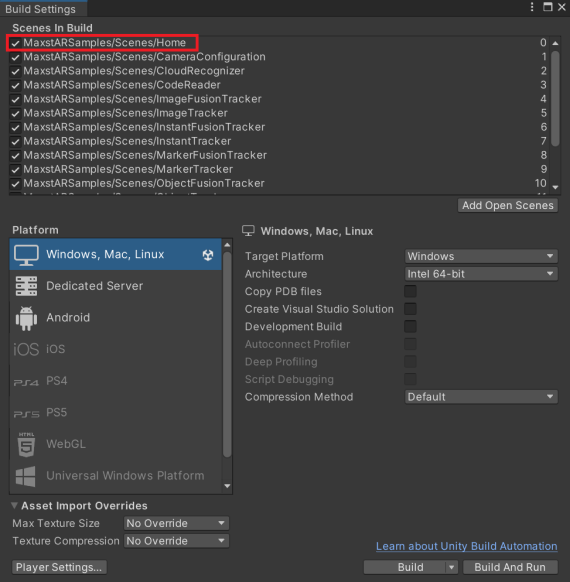
Place Home Scene at the top.

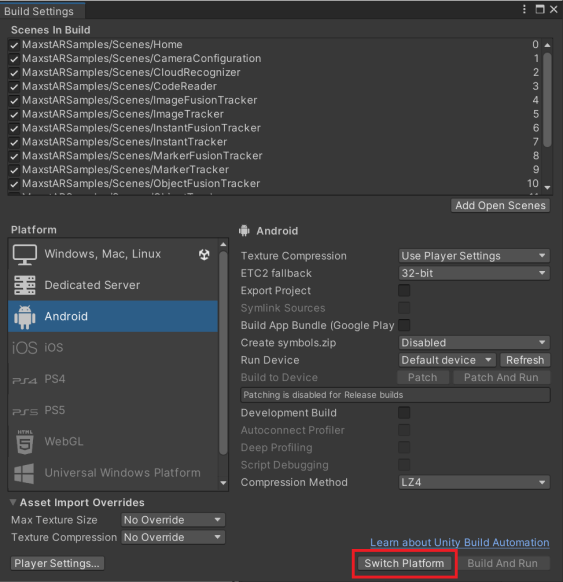
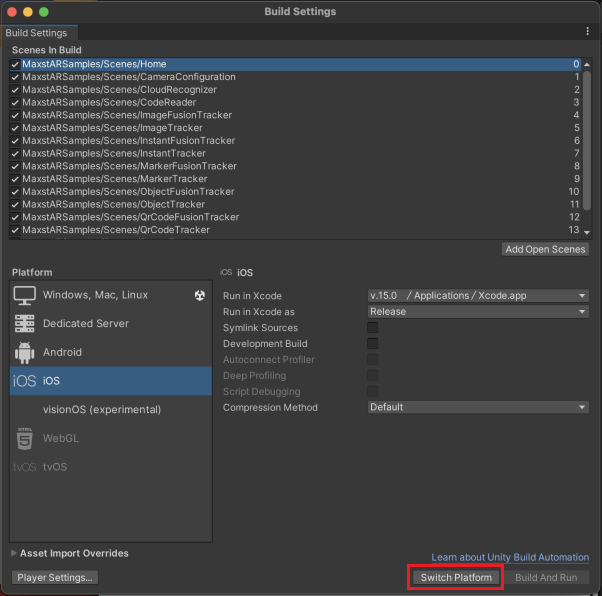
In the Platform window, select Android and click the Switch Platform button.

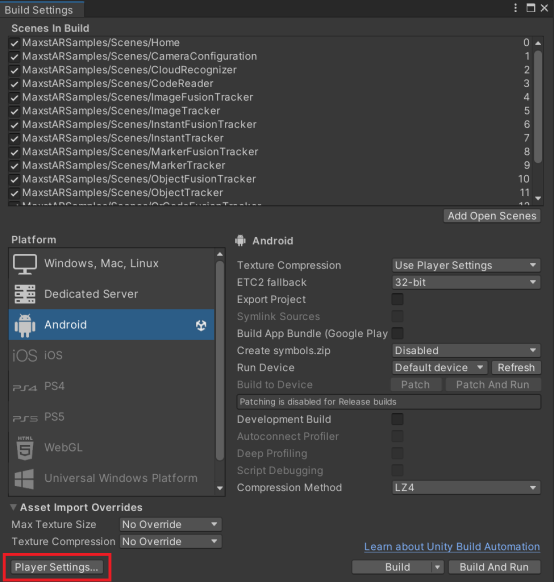
In the Platform window, click the Player Settings button.

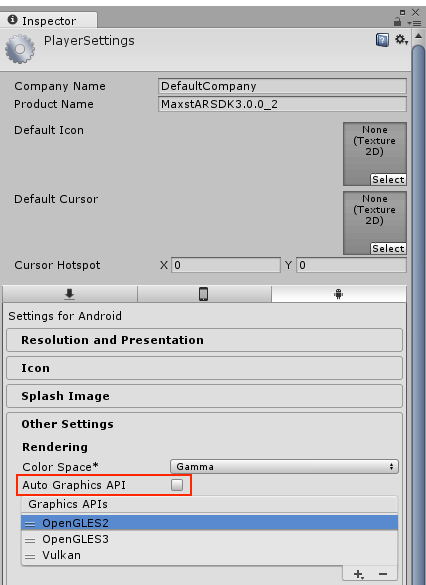
Uncheck the Auto Graphics API in the Inspector window, then move OpenGLES2 to the top.

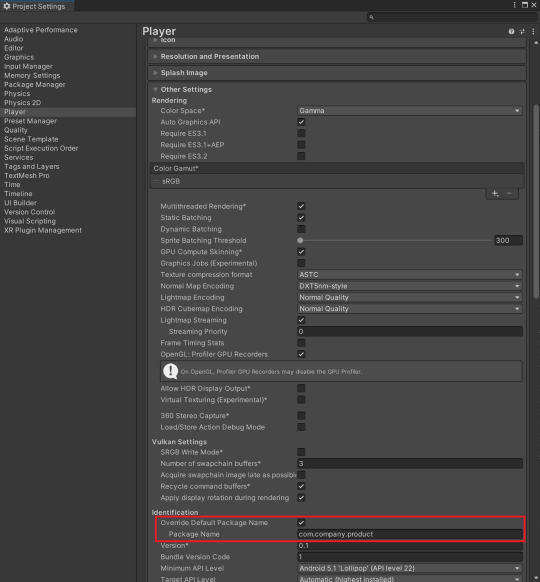
In the Inspector window, enter Package Name.

After connecting the device, select 'File > Build&Run'
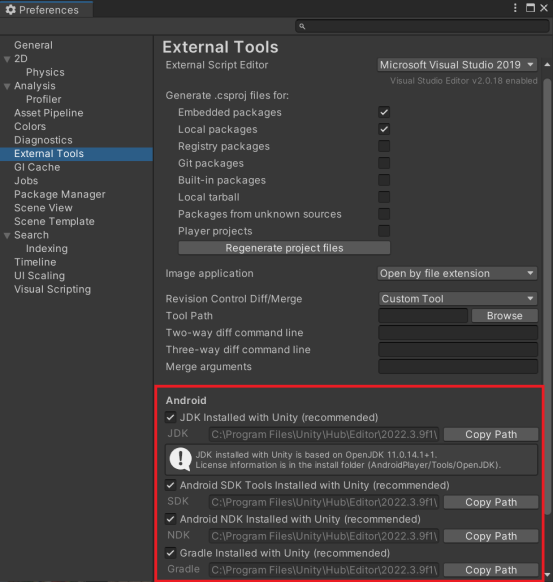
※ If the Android SDK is not properly configured, the file selection window of the message(Select Android SDK root folder) may appear. You can do this by choosing Edit> Preferences from the Unity Editor menu bar.

Building a Sample App (iOS)
To build the MAXST AR SDK sample app for Unity, follow these steps.
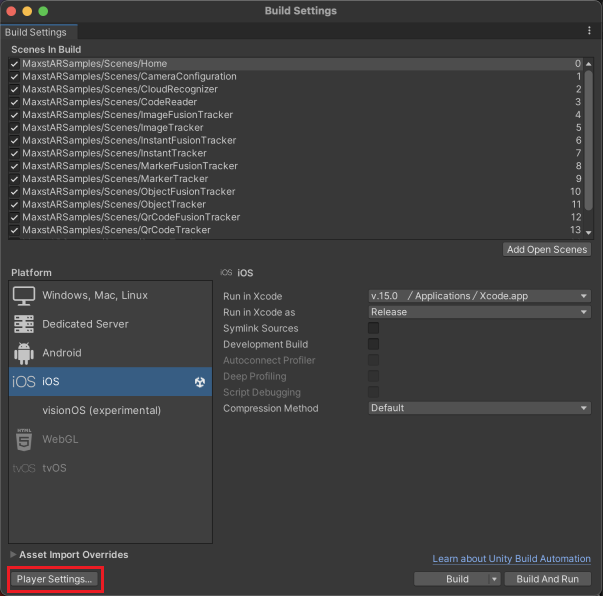
In Unity Editor, select 'File > Build Settings'.
In the Project View, add scenes from the 'Assets > MaxsARSamples > Scenes' folder.

Place Home Scene at the top.

In the Platform window, select Android and click the Switch Platform button.

In the Platform window, click the Player Settings button.

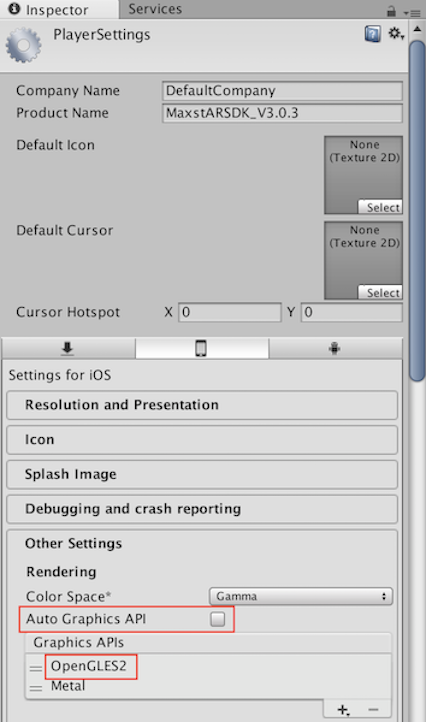
Uncheck the Auto Graphics API in the Inspector window, then move OpenGLES2 to the top.

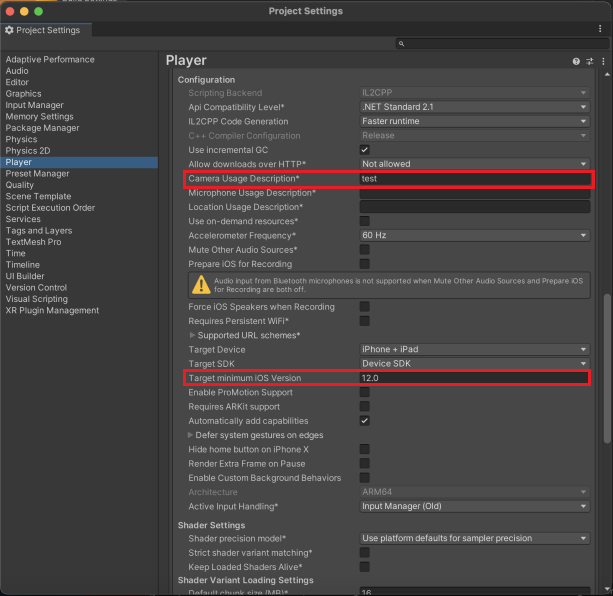
In the Inspector window, enter ‘8.0' in Target minimum iOS Version and ‘description' in Camera Usage Description .

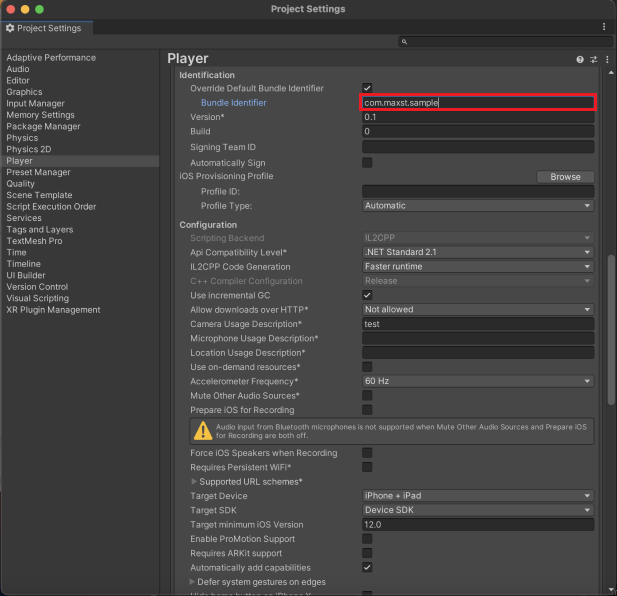
In the Inspector window, enter Bundle Identifier.

Select 'File > Build'
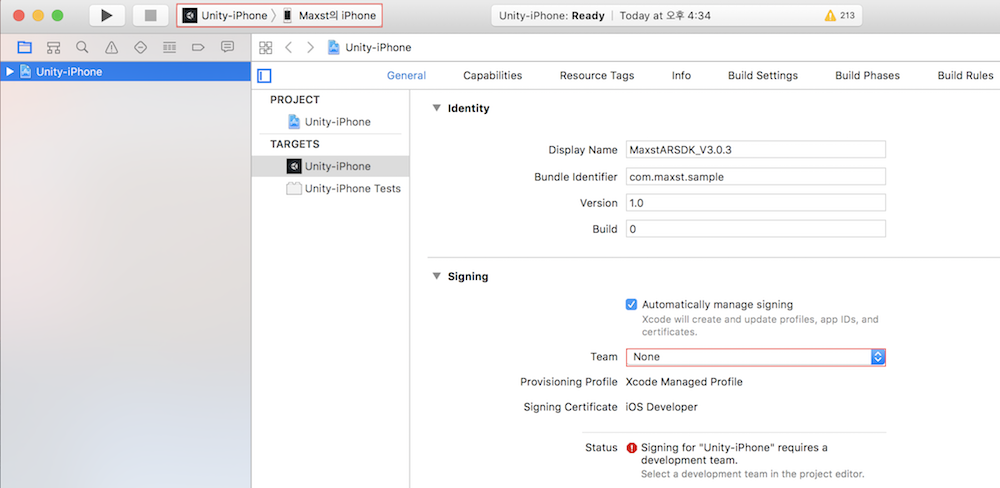
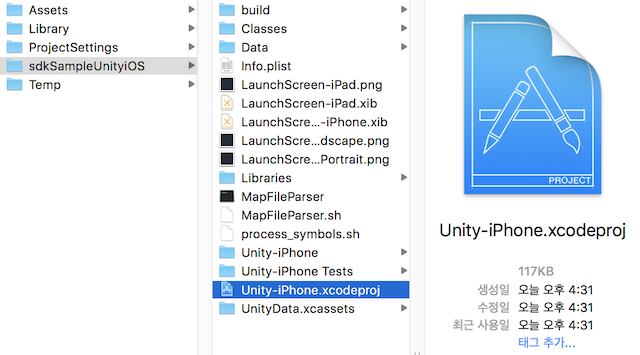
Run the generated xcode project file.

Connect a test phone / configure the Signing and build.