Image Tracker for Smart Glasses
| Prerequisites |
|---|
| Target Manager |
| Recommended Conditions for Target Images |
| Tracker Coordinate System in Unity |
The Image Tracker recognizes and tracks planar images on smart glasses. It can demonstrate not only 3D objects but also videos, even the transparent one.
1. Definition
2. Make Image Tracker Scene for Smart glasses
3. Precautions
4. Set Target Image
5. Add / Replace Target Image
6. Train Target Image Instantly
7. Start / Stop Tracker
8. Use Tracking Information
9. Change Tracking Mode
10. GitHub Unity Scene Example
1. Definition
MAXST’s computer vision based 2D image tracking engine empowers your app to track image targets robustly even under challenging conditions like fast camera movement or partial covering of targets. In Extended Tracking Mode, the camera can track as far as it can see. Also, you can track up to 3 images at the same time in Multi Tracking Mode.
2. Make Image Tracker Scene for Smart glasses
Create a new scene.
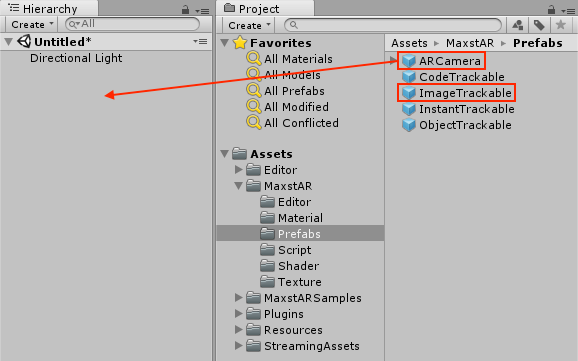
Delete the Main Camera that exists by default and add 'Assets > MaxstAR > Prefabs > ARCamera, ImageTrackable' to the scene.

※ If you build, you should add License Key to ARCamera.
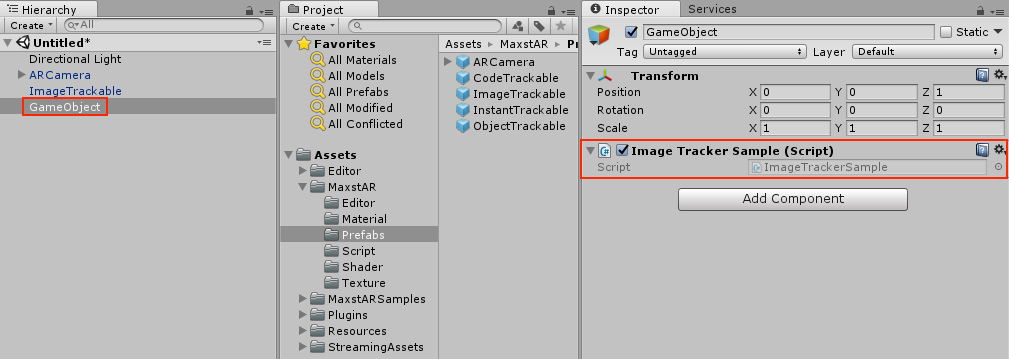
Create an empty object and add 'Assets > MaxstARSamples > Scripts > ImageTrackerSample' as a component.

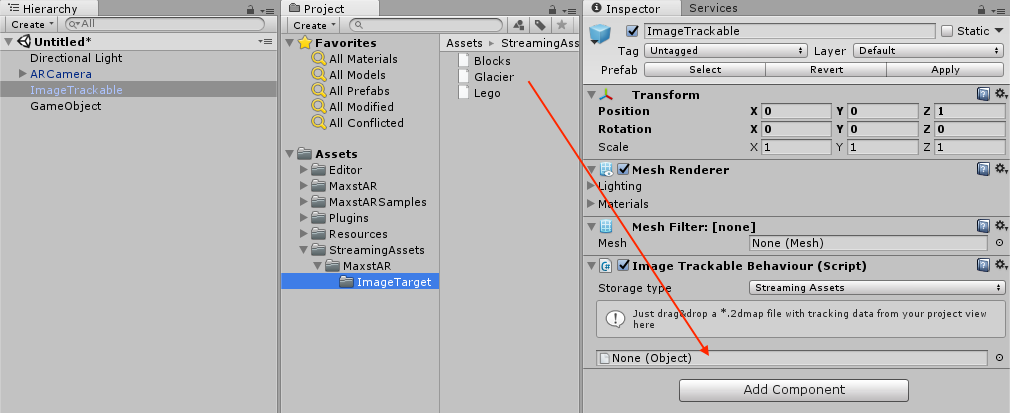
Drag a Assets > StreamingAssets > MaxstAR > ImageTarget > sample map file to the Inspector of ImageTrackable to set the map.
In the ImageTrackable's Inspector, drag and drop 'Assets > StreamingAssets > MaxstAR > Sample > Sample Map File'

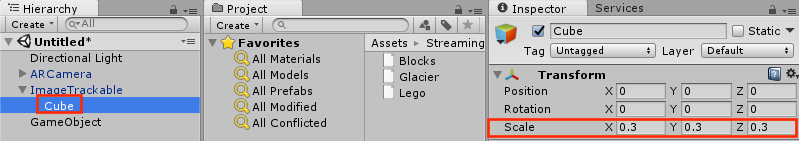
Create a cube as a child of ImageTrakable and adjust its size and position.

The cube will be augmented by illuminating the target image to the camera after Play.
※ Target image file is located in 'Assets > Editor > MaxstAR > Textures > ImageTarget' folder.
※ Even if you changed the Wearable Type of ARCamera's configuration to Optical See through mode, In Unity Editor mode, the same camera screen as the normal Image Tracker is output. Optical see through mode is only supported on supported devices.
Connect the smart glasses to the PC to build, Select ARCamera > Configuration > Wearable Type to Optical See Through and build.

3. Precautions
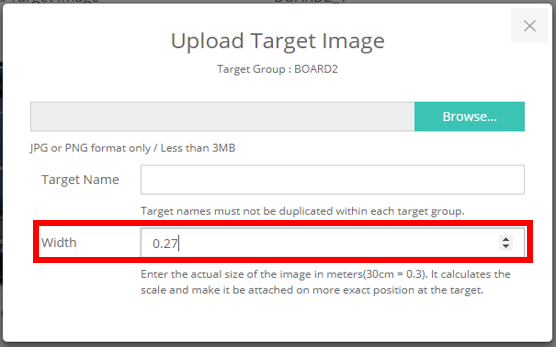
- When learning image targets, width must be the actual size in m. (For example, if width is 27 cm, enter width as 0.27)


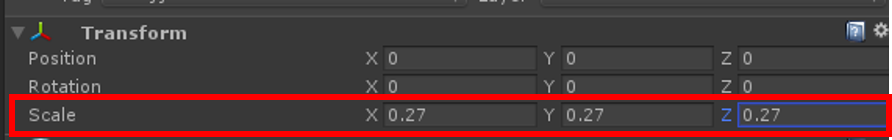
- The input size is used for Smart Glass Calibration. If you want to render the content the same size as the printed image target, you must enter the Transform Scale equal to the width you entered.

4. Set Target Image
By calling addTrackerData () to register the map file and calling loadTrackerData (), target image can be tracked. To set a target image, refer to the following code.
>ImageTrackerSample.cs
private void AddTrackerData()
{
foreach (var trackable in imageTrackablesMap)
{
if (trackable.Value.TrackerDataFileName.Length == 0)
{
continue;
}
if (trackable.Value.StorageType == StorageType.AbsolutePath)
{
TrackerManager.GetInstance().AddTrackerData(trackable.Value.TrackerDataFileName);
}
else
{
if (Application.platform == RuntimePlatform.Android)
{
TrackerManager.GetInstance().AddTrackerData(trackable.Value.TrackerDataFileName, true);
}
else
{
TrackerManager.GetInstance().AddTrackerData(Application.streamingAssetsPath + "/" + trackable.Value.TrackerDataFileName);
}
}
}
TrackerManager.GetInstance().LoadTrackerData();
}
5. Add / Replace Target Image
Create a map file refer to Documentation > Target Manager.
Download the file you created.
Import the downloaded file.
6. Train Target Image Instantly
If you want to use a raw image file as an image target without an offline training process via Target Manager, enter a JSON object as the first parameter of AddTrackerData().
A sample JSON format is like below.
{
"image":"add_image",
"image_path":"ImageTarget/Blocks.png",
"image_width":0.26,
}
The "image":"add_image" pair should be located at first. The value of "image_path" is an image path and the value of "image_width" is a real width (meter unit) of an image target.
A sample code is like below.
TrackerManager.GetInstance().AddTrackerData("{\"image\":\"add_image\",\"image_path\":\"ImageTarget/Blocks.png\",\"image_width\":0.26}", true);
When copying to the assets folder, set the second parameter to true to indicate that it is a relative path and a file in the assets folder. If copying to external storage, enter the full path and set the second parameter to false.
The instant training permits only jpg and png formats. An image width as a pixel size should be more than 320 and the best is 640.
※ Instant training of an image takes twice as much time as loading a 2dmap.
※ You must call LoadTrackerData () after calling AddTrackerData ().
7. Start / Stop Tracker
To start / stop Tracker after loading the map, refer to the following code.
>ImageTrackerSample.cs
void Update()
{
...
TrackerManager.GetInstance().StartTracker(TrackerManager.TRACKER_TYPE_IMAGE);
...
}
void OnApplicationPause(bool pause)
{
...
TrackerManager.GetInstance().StopTracker();
...
}
void OnDestroy()
{
...
TrackerManager.GetInstance().StopTracker();
TrackerManager.GetInstance().DestroyTracker();
}
8. Use Tracking Information
To use the Tracking information, refer to the following code.
>ImageTrackerSample.cs
void Update()
{
...
TrackingState state = TrackerManager.GetInstance().UpdateTrackingState();
TrackingResult trackingResult = state.GetTrackingResult();
for (int i = 0; i < trackingResult.GetCount(); i++)
{
Trackable trackable = trackingResult.GetTrackable(i);
imageTrackablesMap[trackable.GetName()].OnTrackSuccess(trackable.GetId(), trackable.GetName(), trackable.GetPose());
}
}
9. Change Tracking Mode
5 Tracking Modes of Image Tracker:
NORMAL_TRACKING, EXTENDED_TRACKING, MULTI_TRACKING, JITTER_REDUCTION_ACTIVATION, JITTER_REDUCTION_DEACTIVATIO
- NORMAL_TRACKING: Default Setting. Traceable one target image.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.NORMAL_TRACKING);
- EXTENDED_TRACKING: Traceable even at the far distance from the target image.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.EXTEND_TRACKING);
- MULTI_TRACKING: Possible to recognize and track up to three target images at the same time.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.MULTI_TRACKING);
- JITTER_REDUCTION_ACTIVATION: Jitter reduction.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.JITTER_REDUCTION_ACTIVATION);
- JITTER_REDUCTION_DEACTIVATION: Disable the jitter reduction option.
TrackerManager.GetInstance().SetTrackingOption(TrackerManager.TrackingOption.JITTER_REDUCTION_DEACTIVATION);
10. GitHub Unity Scene Example
GitHub Unity Scene Example: https://github.com/maxstdev/MaxstARSDK_Unity_Sample.git
- ExtraImageTrackerKnight
- ExtraImageTrackerMultiTarget



